Reprinted from: https://www.cnblogs.com/mxk-star/p/7244090.html
Vscode this editor lets a person very comfortable to use, but you just start with children’s shoes on the plug-in installation may be some fear, although vscode search and provides a plug-in installed, but some of the plug-in is in need of some software or things do support package, not in vscode good can be used after download, download the plugin but no implementation support vscode frequent error really forcing obsessive-compulsive disorder.
When I want to write js code in vscode today, I was prompted:
“Failed to load jshint Library.Please install Jshint in your workspace folder using ‘NPM install jshint’ or fundamental to the using’ NPM install -g jshint’ and then press Retry”
I searched for some simple configuration and introduction of JSHint on the Internet, but the problem mentioned in the problem is that there is one thing missing, which needs to be installed with NPM instruction, so I typed NPM install Jshint on the command line, but the result was disappointed, the terminal prompt said: “NPM is not internal or external instruction”. Search NPM is a package management tool for NodeJS, use nodeJS need to download. The node download and installation method is quite simple, but I won’t discuss it here.
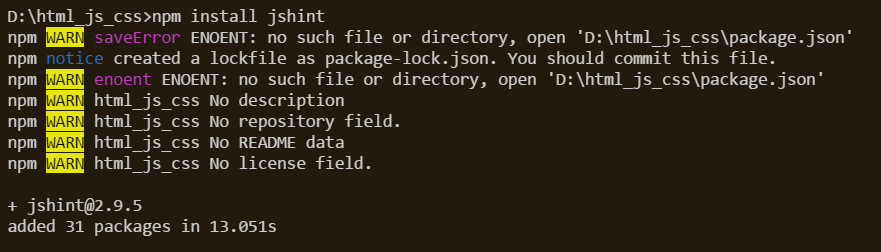
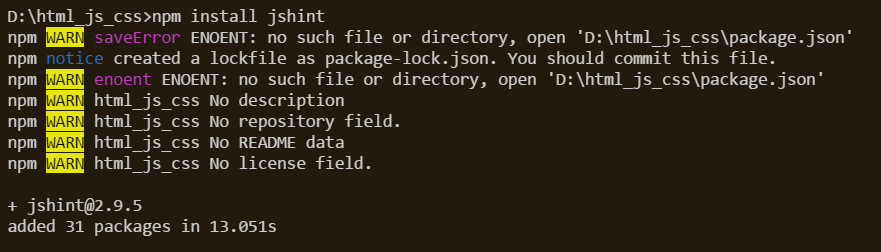
Once you have installed Node, you can go to your workspace and open the command line using NPM install Jshint to download the missing package.

Then you need to make a simple configuration for Jshint in your workspace: create a.jshintrc file, copy the following code into it, and you’re ready to use it.
The
Vscode this editor lets a person very comfortable to use, but you just start with children’s shoes on the plug-in installation may be some fear, although vscode search and provides a plug-in installed, but some of the plug-in is in need of some software or things do support package, not in vscode good can be used after download, download the plugin but no implementation support vscode frequent error really forcing obsessive-compulsive disorder.
When I want to write js code in vscode today, I was prompted:
“Failed to load jshint Library.Please install Jshint in your workspace folder using ‘NPM install jshint’ or fundamental to the using’ NPM install -g jshint’ and then press Retry”
I searched for some simple configuration and introduction of JSHint on the Internet, but the problem mentioned in the problem is that there is one thing missing, which needs to be installed with NPM instruction, so I typed NPM install Jshint on the command line, but the result was disappointed, the terminal prompt said: “NPM is not internal or external instruction”. Search NPM is a package management tool for NodeJS, use nodeJS need to download. The node download and installation method is quite simple, but I won’t discuss it here.
Once you have installed Node, you can go to your workspace and open the command line using NPM install Jshint to download the missing package.

Then you need to make a simple configuration for Jshint in your workspace: create a.jshintrc file, copy the following code into it, and you’re ready to use it.
The
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | { |