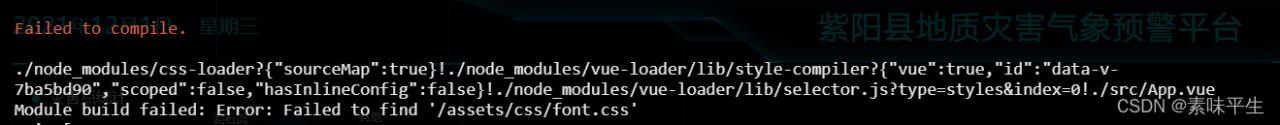
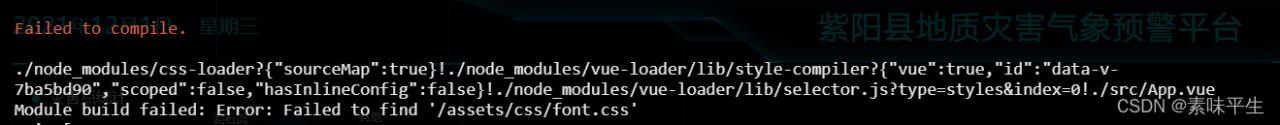
Screenshot of error reporting

Solution:
1. Put the font file under static
2. Import font with absolute path in font.css file
3. Introduce CSS in app.vue (@ import “assets/CSS/font.CSS”)
Effect display

Screenshot of error reporting

Solution:
1. Put the font file under static
2. Import font with absolute path in font.css file
3. Introduce CSS in app.vue (@ import “assets/CSS/font.CSS”)
Effect display

Recently, I’ve been looking at some information about the web front end, and the following error occurred in processing a CSS, so as to record it.
I compiled a project under webstorm and loaded the index page on it. I got the following warning on the chrome console:
Failed to decode downloaded font: http://localhost:4200/assets/fonts/Simple-Line-Icons.woff2?v=2.4.0
OTS parsing error: Failed to convert WOFF 2.0 font to SFNT
Failed to decode downloaded font: http://localhost:4200/assets/fonts/Simple-Line-Icons.woff2?v=2.4.0
OTS parsing error: Failed to convert WOFF 2.0 font to SFNT
Failed to decode downloaded font: http://localhost:4200/assets/fonts/Simple-Line-Icons.woff2?v=2.4.0
OTS parsing error: Failed to convert WOFF 2.0 font to SFNTCustom font and code used:
@font-face {
font-family: 'simple-line-icons';
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0');
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0#iefix') format('embedded-opentype'),
url('../fonts/Simple-Line-Icons.woff2?v=2.4.0') format('woff2'),
url('../fonts/Simple-Line-Icons.ttf?v=2.4.0') format('truetype'),
url('../fonts/Simple-Line-Icons.woff?v=2.4.0') format('woff'),
url('../fonts/Simple-Line-Icons.svg?v=2.4.0#simple-line-icons') format('svg');
font-weight: normal;
font-style: normal;
}The styleext I use is SCSS, and the stylesheet file suffix is. CSS.
There are two solutions
1. Will xxxx.css Change to xxxx.css.scss .
2. Change the format in the font declaration. Change format (‘woff ‘) to format (‘font woff’)
@font-face {
font-family: 'simple-line-icons';
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0');
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0#iefix') format('embedded-opentype'),
url('../fonts/Simple-Line-Icons.woff2?v=2.4.0') format('font-woff2'),
url('../fonts/Simple-Line-Icons.ttf?v=2.4.0') format('truetype'),
url('../fonts/Simple-Line-Icons.woff?v=2.4.0') format('font-woff'),
url('../fonts/Simple-Line-Icons.svg?v=2.4.0#simple-line-icons') format('svg');
font-weight: normal;
font-style: normal;
}