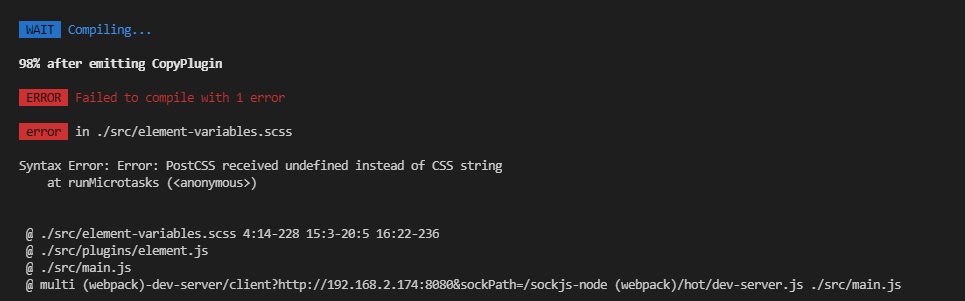
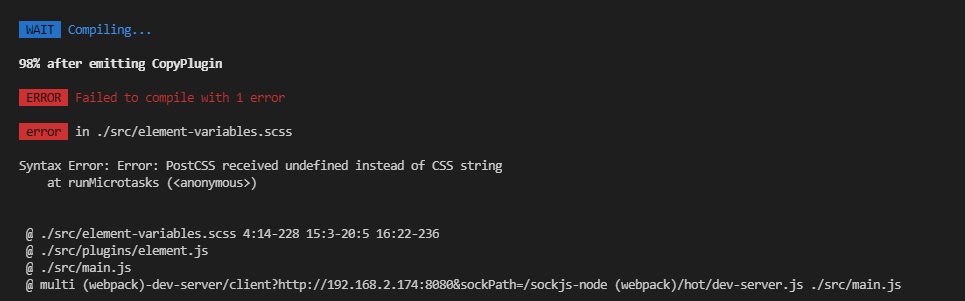
It happened after I installed element-plus, the vue server directly reported an error.

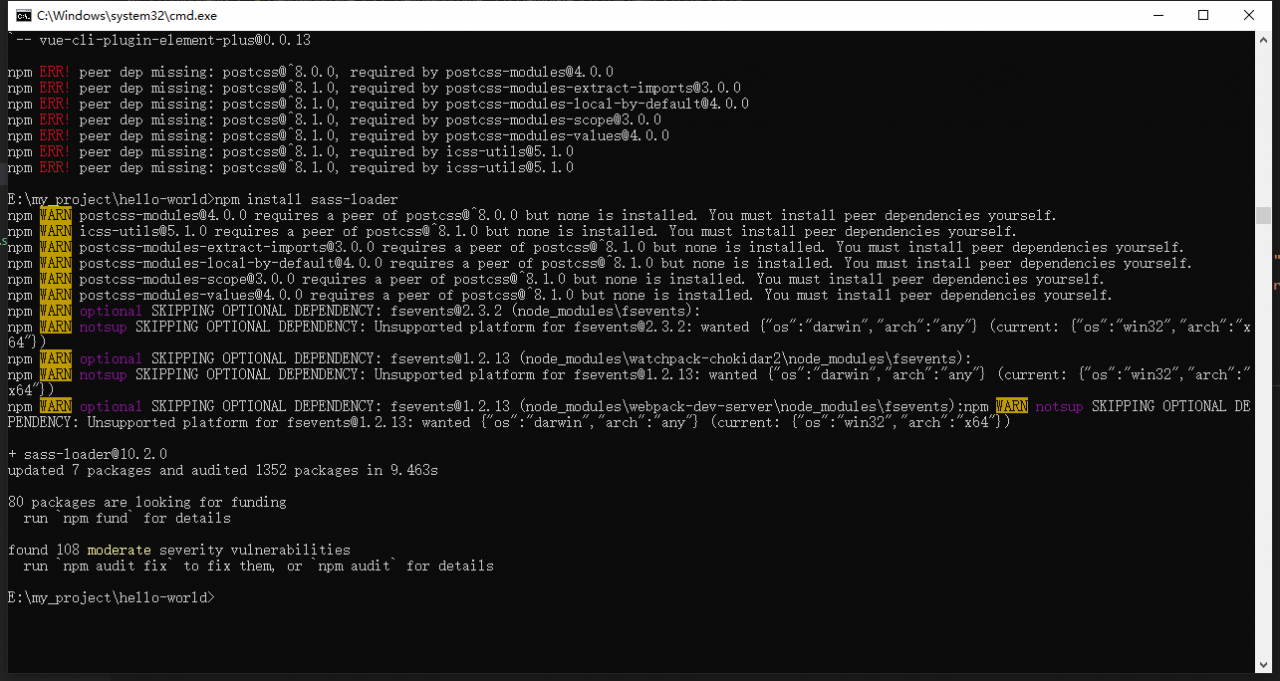
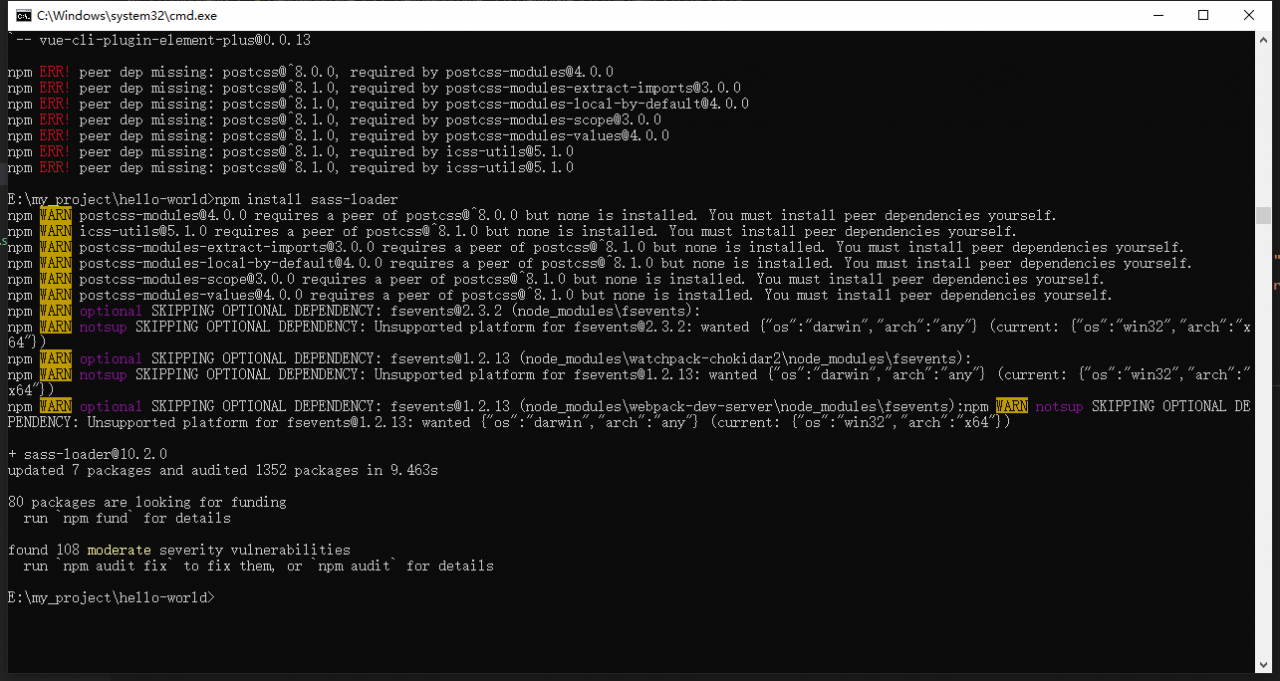
Then, I checked the npm list, and finally executed npm install sass-loader

All right


It happened after I installed element-plus, the vue server directly reported an error.

Then, I checked the npm list, and finally executed npm install sass-loader

All right