Consulting area
kofifus:
I am going to switch json.net in the project to the native system. Text. JSON , but I encountered an unexpected error. The test code is as follows:
using System.Text.Json.Serialization;
using Newtonsoft.Json;
public class C {
public C(string PracticeName) { this.PracticeName = PracticeName; }
public string PracticeName;
}
var x = new C("1");
var json = JsonConvert.SerializeObject(x); // returns "{\"PracticeName\":\"1\"}"
var x1 = JsonConvert.DeserializeObject<C>(json); // correctly builds a C
var x2 = System.Text.Json.Serialization.JsonSerializer.Parse<C>(json);
The last line of the above code will report:
Exception thrown: 'System.NullReferenceException' in System.Text.Json.dll Object reference not set to an instance of an object.
What did I do wrong?
I found that this problem can be solved by parameterless constructor , but doing so will put the cart before the horse. Is there a flexible way to realize the simple functions that can be realized by JSON. Net .
Answer area
Christian Gollhardt:
In the . Net core 3.0 stage, the development of system. Text. JSON has not been completely completed. At present, only nonparametric constructor is supported, which may be supported in the future.
If you are migrating the old version to . Net core 3.0 , I still suggest you use newtonsoft. JSON .
- MVC
Install the microsoft.aspnetcore.mvc.newtonsoftjason package from nuget and inject it into the Services container.
services.AddMvc().AddNewtonsoftJson();
- SignalR:
InstallMicrosoft.AspNetCore.SignalR.Protocols.NewtonsoftJson package from Nuget
//Client
new HubConnectionBuilder()
.WithUrl("/chatHub")
.AddNewtonsoftJsonProtocol(...)
.Build();
//Server
services.AddSignalR().AddNewtonsoftJsonProtocol(...);
In this way, you can use json.net in . Net core 3.0 .
user11400447:
To solve this problem, you must make two changes:
praccename
-
- should be made into an attribute, not a field. Use a parameterless constructor
I wrote a console program, in which C1 is converted through newtonsoft. JSON , and C2 is converted through system. Text. JSON .
using Newtonsoft.Json;
namespace TestJsonParse
{
class Program
{
static void Main(string[] args)
{
var c1 = new C1("1");
var json1 = JsonConvert.SerializeObject(c1); // returns "{\"PracticeName\":\"1\"}"
var x1 = JsonConvert.DeserializeObject<C1>(json1); // correctly builds a C1
var c2 = new C2();
string json2 = "{\"PracticeName\":\"1\"}";
var x2 = System.Text.Json.Serialization.JsonSerializer.Parse<C2>(json2); // correctly builds a C2
}
class C1
{
public C1(string PracticeName) { this.PracticeName = PracticeName; }
public string PracticeName;
}
class C2
{
public C2() { }
public string PracticeName { get; set; }
}
}
}
Comment area
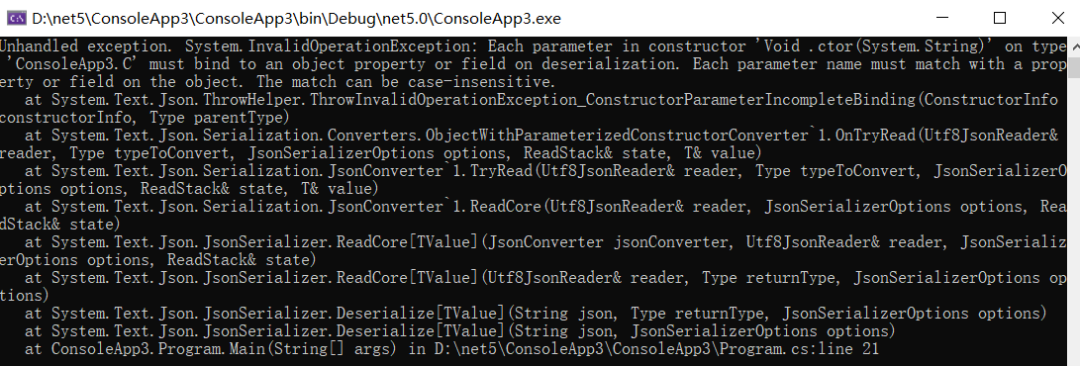
Times have changed. I’ve finished system.text.jason, and then I used the latest. Net 5 digression code.
namespace ConsoleApp3
{
class Program
{
static void Main(string[] args)
{
var json = "{\"PracticeName\":\"1\"}";
//json.net
var x1 = JsonConvert.SerializeObject(json);
//System.Text.Json
var x2 = System.Text.Json.JsonSerializer.Deserialize<C>(json);
}
}
public class C
{
public C(string PracticeName) { this.PracticeName = PracticeName; }
public string PracticeName;
}
}
The result is…. Continue to report errors…

What else can I say