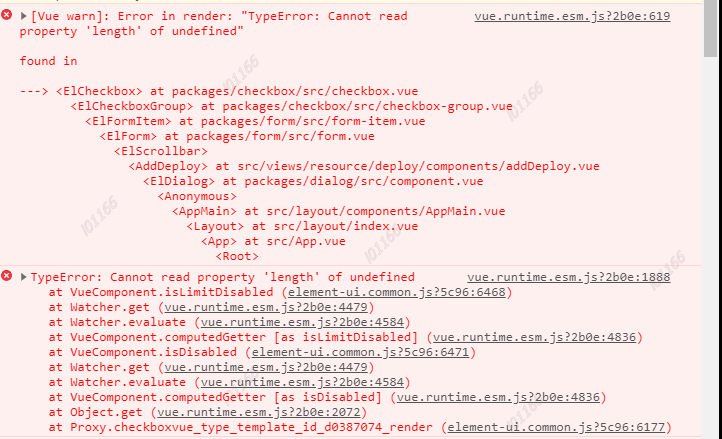
When using element UI as the form check box, the error vue.runtime.esm.js appears?2b0e: 619 [Vue warn]: error in render: “typeerror: cannot read property ‘length’, as shown in the following figure:

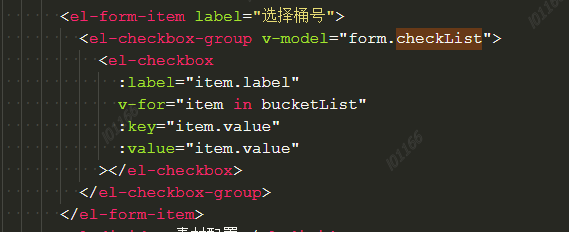
the code is as follows:

the solution is to add the checklist field in the form object as follows:
export default {
data() {
return {
form: {
checkList: []
}
}
}
}