Code
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import {store} from './store'
//Wrapping of request methods
import {postRequest} from "@/utils/api";
import {postKeyValueRequest} from "@/utils/api";
import {putRequest} from "@/utils/api";
import {deleteRequest} from "@/utils/api";
import {getRequest} from "@/utils/api";
import {initMenu} from "@/utils/menus";
router.beforeEach((to, from,next) => {
if (to.path == '/') {
next();
}else {
initMenu(router, store);
next();
}
})
const app = createApp(App)
app.use(ElementPlus)
app.config.globalProperties.postRequest=postRequest
app.config.globalProperties.postKeyValueRequest=postKeyValueRequest
app.config.globalProperties.putRequest=putRequest
app.config.globalProperties.deleteRequest=deleteRequest
app.config.globalProperties.getRequest=getRequest
app.use(router).use(store).mount('#app')
router\index.js:
import { createRouter, createWebHashHistory } from 'vue-router'
import Login from '../views/Login.vue'
import Home from '../views/Home.vue'
import Test1 from "@/views/Test1";
import Test2 from "@/views/Test2";
const routes = [
{
path: '/',
name: 'Login',
component: Login,
hidden: true
}
,{
path: '/home',
name: 'Home',
component: Home,
hidden: true
},{
path: '/home',
name: 'Test Menu',
component: Home,
children:[
{
path: '/Test1',
name: 'NAV 1',
component: Test1
},{
path: '/Test2',
name: 'NAV 2',
component: Test2
}
]
}
]
//When the children in home go to the jump, first look for <router-view/> under home.
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
Additional notes: login.vue is the login page. When logging off the user, you will jump to the login page with the jump code:
this.$router.replace("/");
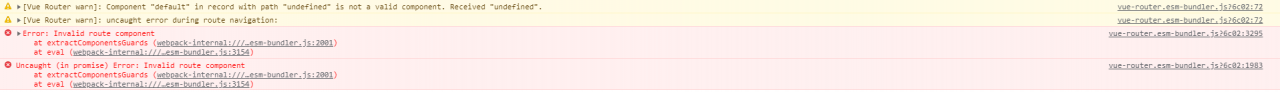
Error message:

reference resources:
No slash is added to the named sub route with empty path
change the Path:'/' in main.JS and router\index.JS to Path:'
the problem is solved.