The reason for this: under Windows environment, GIT will automatically identify the current system environment when we pull the code. Change the original (Linux/Unix) line feed to the corresponding system. When we submit the code, it will be converted to the remote system environment (Linux/Unix), and then install eslint. LF is used by default, so this error will be reported
Line feed format in various environments
window: CRLF (\R \n or ^m \n)
MAC: Cr (\R or ^m)
linux/Unix: LF (\n)
Solution:
1. Manually cut the CRLF at the bottom of the vscode file code into LF, which can only make eslint not report errors for the time being. But in fact, when we pull down again, GIT will automatically convert all files to CRLF, and there will still be an error message

2. Rule configuration in eslint. Turn off line feed verification in the window environment and let it automatically convert CRLF to LF when submitting (it seems that we haven’t fundamentally solved this problem)
"linkbreak-style":["off","windows"]
3. When git pulls the code, let git pull according to the line feed (LF) of the remote code, and no longer convert the format according to the system. At the same time, configure the line feed character of vscode as LF. My approach is to configure the pull format of GIT, delete the whole local original warehouse, and then pull a code remotely again. This is OK. The command is as follows:
git config –global core. Autocrlf has three configurations (depending on the situation, I chose input)
True: automatically convert CRLF to LF when pushing, and CRLF when pulling (this configuration requires configuring eslint to turn off line break verification in window environment)
git config --global core.autocrlf true
Input: CRLF is automatically converted to LF when pushing, but LF is not automatically converted to CRLF when pulling (this configuration does not need to configure eslint, and the code format is consistent with that of the remote. I use this)
git config --global core.autocrlf input
False: no matter push or pull, the original file is what it is
git config --global core.autocrlf false
Other configurations:
1. Reject submission of files containing mixed line breaks
git config --global core.safecrlf true
2. Allow submission of files containing mixed line breaks
git config --global core.safecrlf true
3. Warn when submitting files containing mixed line breaks
git config --global core.safecrlf warn
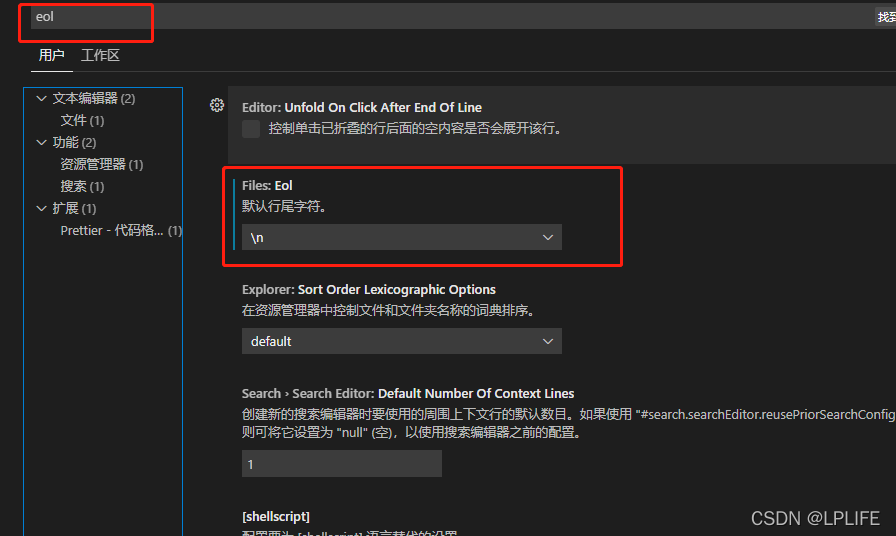
vscode deployment: