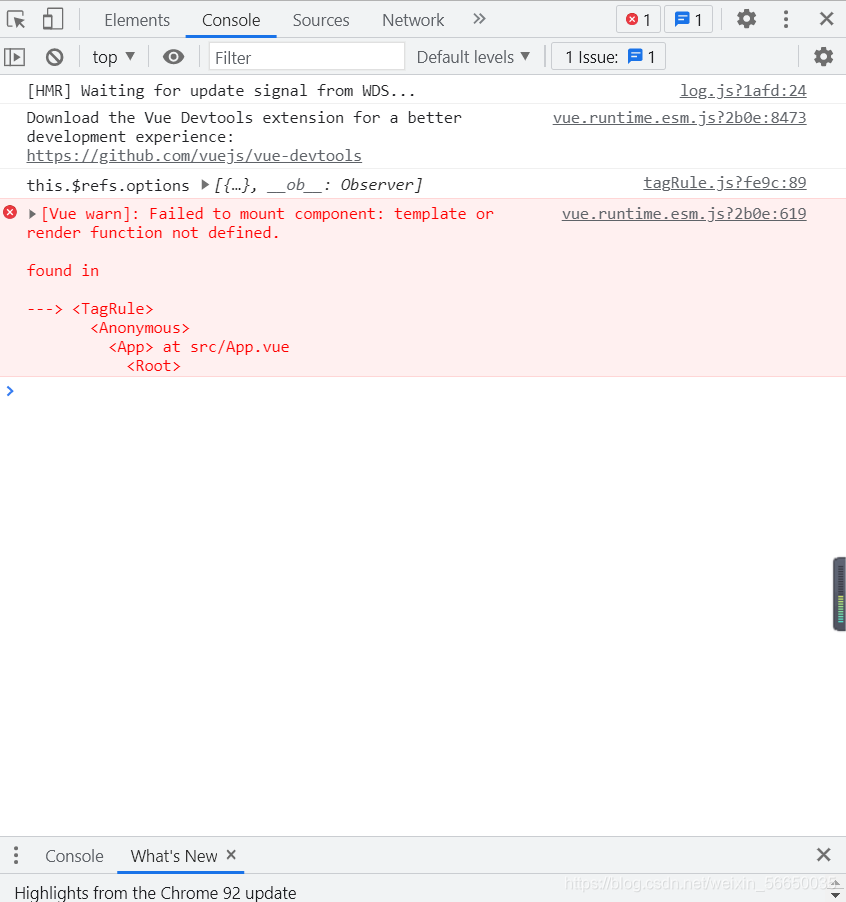
Vue2 fails to mount component: template or render function not defined

There are probably the following situations. Simply record…
1. When a page references a component
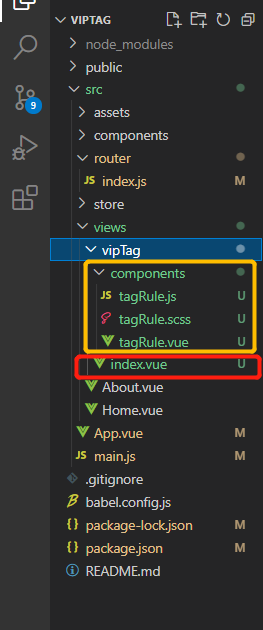
Let’s take a look at the current directory structure

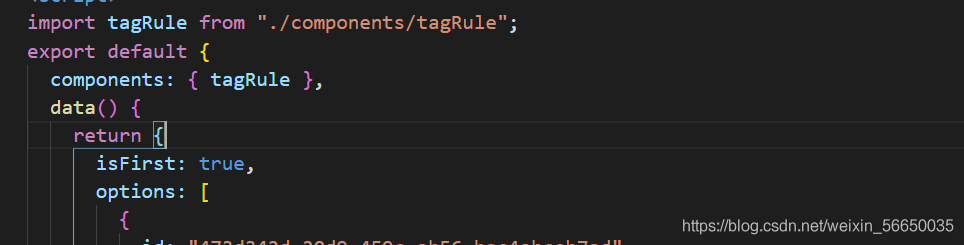
The directory structure of the current page is viptag/index.vue main page; The components composed of tagroute.js, tagroute.scss and tagroute.vue under component are split because the current component logic and style part are relatively long; At this time, let’s go back to the main page of viptag/index.vue and have a look at import

import tagRule from “./ components/tagRule”; In this case, the specific imported file cannot be recognized, resulting in an error message, which is changed to import tagRule from “./ components/tagRule.vue”; Just
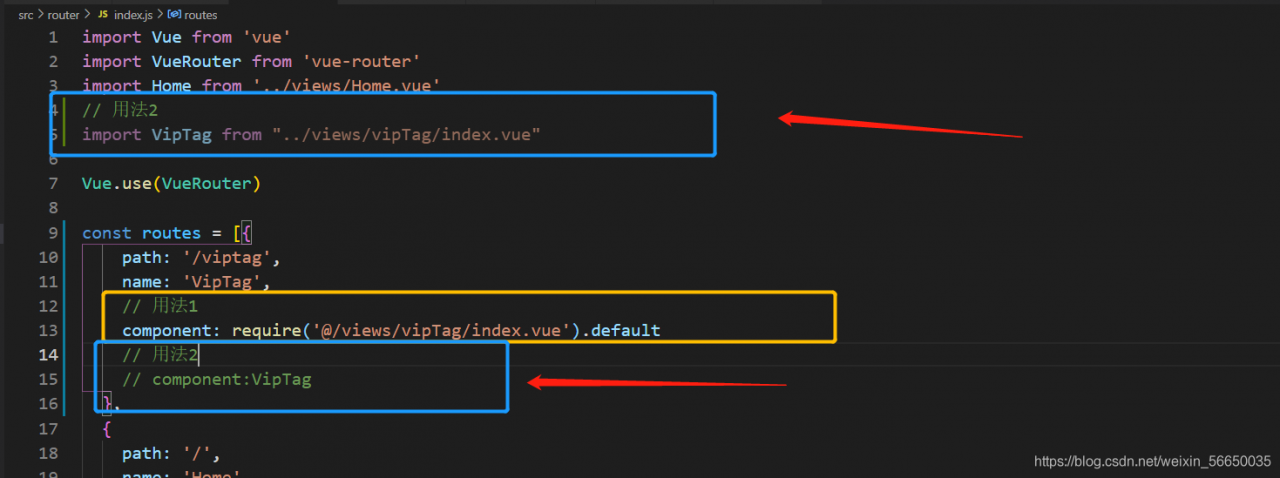
2. When the router/index.js route references the page
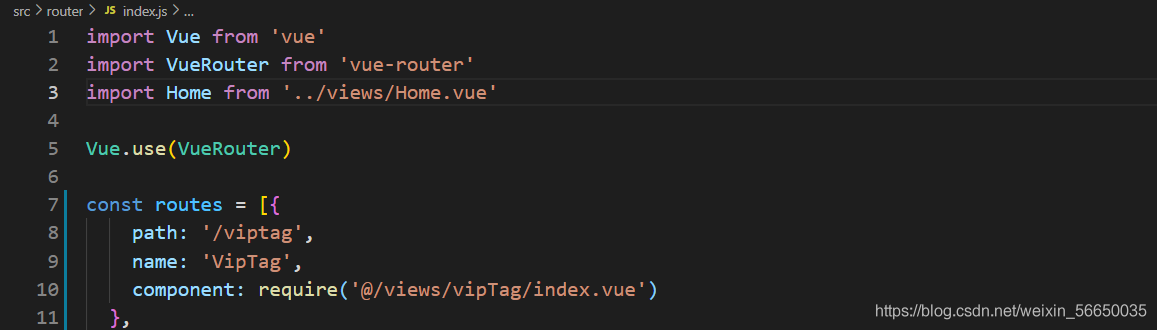
Error example

As shown in the figure above, component: The current writing method of require (‘@/views/viptag/index. Vue’) causes an error
The reason is that: require is the module import method of commonjs, and the export default written during component definition is ES6. Therefore, the result of require import is actually an object with default attribute, so components in Vue will report an error when using this, and it happens that components are used for the registration of named view components in Vue, The reasonable usage should be require (‘xxx. Vue ‘). Default or import