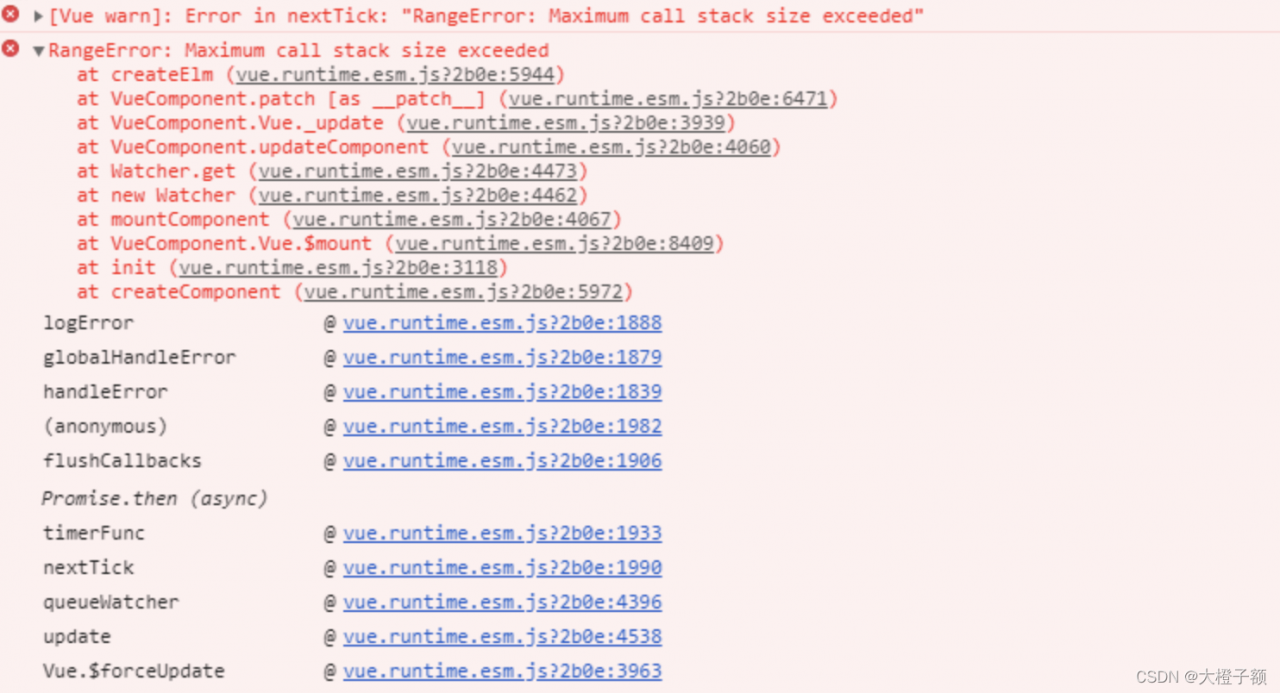
maximum call stack size exceeded
Vue item error report: error in nexttick: maximum call stack size exceeded because the names of two components are the same, correct them and solve them

Initially, this error was reported as a stack overflow, and I thought there was a circular reference inside the code, and after checking all the methods, there was no circular call.
Later found that the error was reported after the introduction of a component, checked all the code in the component is fine, the use of the component alone in the route will not report an error, the introduction of the error will be reported. After checking, I found that the name of the two components was duplicated and the page was displayed normally after correcting it
export default {
name: 'Chart'
}