
In the Vue element project, a new pop-up box function is added. I want to reset the form item every time I click Add
1.
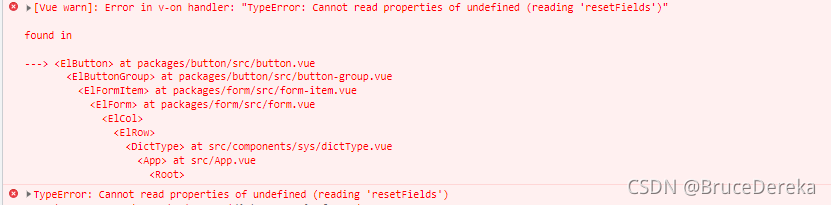
this is used KaTeX parse error: Undefined control sequence:
atposition5:refs\–[–formName
Reset… Refs does not get the dom element, resulting in ‘resetfields’ of undefined
3. Solution:
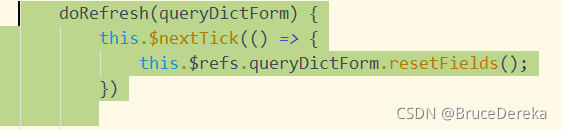
Add code
this.$nextTick(()=>{
this.$refs.addForm.resetFields();
})