Error Messages:
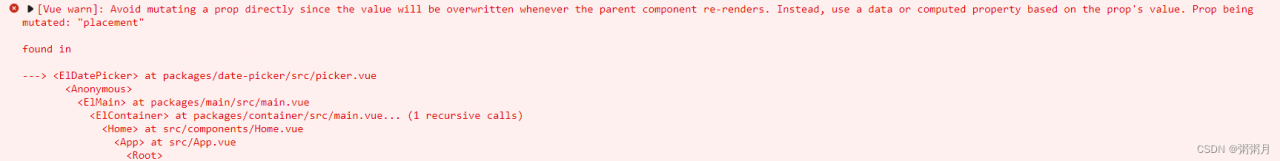
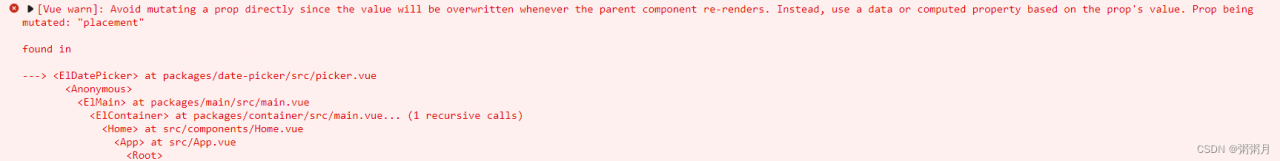
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”

[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”

Reason: Version issue
Solution:
1. Downgrade the version.
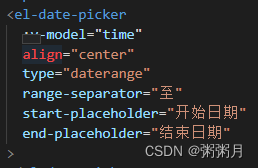
2. Add align=”center” in el-date-picker.

<el-date-picker
:v-model="time"
type="daterange"
range-separator="to"
start-placeholder="Start Date"
end-placeholder="End date"
>
</el-date-picker>