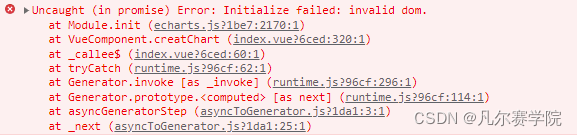
Problem screenshot: the reason for 
Cause: After entering the chart page and calling the Get Chart Data interface, the interface jumps away from the chart page before returning the data, and then the data is returned and the chart is created, but after jumping away from the chart page, the container element is not available, so an error is reported and the chart creation fails.
Solution:
1. Instead of using the native js method to get the container element (e.g. document.getElementById()), use this.$refs instead.
2. If the chart page is a cached page and you want the chart to load after jumping back to the chart page, you need to write the width and height of the container (in px) in the in-line style of the chart container. (For cached pages there is also another solution: execute the create chart method in the activated life cycle of the component)
<div ref="chinaMapChart" style="width: 770px; height: 560px" />
------
const myChart = echarts.init(this.$refs.chinaMapChart)