When using Vue, I always reported errors when introducing components related to menus in antd, and other components unrelated to menus can be displayed normally. This bug bothered me for a long time, and finally found a solution to the problem on GitHub.
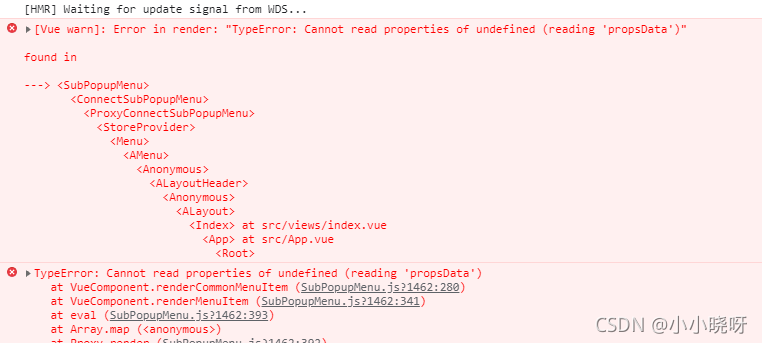
The error information is as follows:

Problem Description:
I first introduced it this way:
import Vue from 'vue'
import { Menu, Layout, Icon, Breadcrumb } from 'ant-design-vue'
Vue.use(Layout)
export default {
components: {
'a-menu': Menu,
'a-icon': Icon,
'a-breadcrumb': Breadcrumb,
'a-breadcrumb-item': Breadcrumb.Item
},
Then the browser kept reporting errors. By checking the error information on the browser console, I probably knew that it was due to the lack of asubmenu and amenuitem. Therefore, I introduced it, but I didn’t respond, so I thought it wasn’t this problem. After asking Du Niang, I couldn’t find a solution. Finally, I found that the way I introduced it was wrong on GitHub.
The correct approach should be to introduce the following in the component:
components: {
'a-menu': Menu,
'a-icon': Icon,
'a-breadcrumb': Breadcrumb,
'a-breadcrumb-item': Breadcrumb.Item,
ASubMenu: Menu.SubMenu,
AMenuItem: Menu.Item
},
Finally, the source code of the page is attached for reference:
<template>
<a-layout id="components-layout-demo-top-side-2">
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
:default-selected-keys="['2']"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="1">
nav 1
</a-menu-item>
<a-menu-item key="2">
nav 2
</a-menu-item>
<a-menu-item key="3">
nav 3
</a-menu-item>
</a-menu>
</a-layout-header>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
:default-selected-keys="['1']"
:default-open-keys="['sub1']"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="user" />subnav 1</span>
<a-menu-item key="1">
option1
</a-menu-item>
<a-menu-item key="2">
option2
</a-menu-item>
<a-menu-item key="3">
option3
</a-menu-item>
<a-menu-item key="4">
option4
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="laptop" />subnav 2</span>
<a-menu-item key="5">
option5
</a-menu-item>
<a-menu-item key="6">
option6
</a-menu-item>
<a-menu-item key="7">
option7
</a-menu-item>
<a-menu-item key="8">
option8
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<span slot="title"><a-icon type="notification" />subnav 3</span>
<a-menu-item key="9">
option9
</a-menu-item>
<a-menu-item key="10">
option10
</a-menu-item>
<a-menu-item key="11">
option11
</a-menu-item>
<a-menu-item key="12">
option12
</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout style="padding: 0 24px 24px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item>List</a-breadcrumb-item>
<a-breadcrumb-item>App</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
Content
</a-layout-content>
</a-layout>
</a-layout>
</a-layout>
</template>
<script>
import Vue from 'vue'
import { Menu, Layout, Icon, Breadcrumb } from 'ant-design-vue'
Vue.use(Layout)
export default {
components: {
'a-menu': Menu,
'a-icon': Icon,
'a-breadcrumb': Breadcrumb,
'a-breadcrumb-item': Breadcrumb.Item,
ASubMenu: Menu.SubMenu,
AMenuItem: Menu.Item
},
data () {
return {
collapsed: false
}
},
methods: {
}
}
</script>
<style>
#components-layout-demo-top-side-2 .logo {
width: 120px;
height: 31px;
background: rgba(255, 255, 255, 0.2);
margin: 16px 28px 16px 0;
float: left;
}
</style>