The reason why I send this article is because I am used to playing at 1.75 times the speed, but station B has only 1.5 and 2, which makes me a headache. I originally had a plug-in that can speed up playback by 1.75 times, but I can’t use it recently. I don’t know why. So I searched for any way to modify the video playback speed of station B. Then there is the following.
The way to find out
Press F12 to enter the following code in the console
document.querySelector("video").playbackRate="16"
It is said that this method can modify the double speed.
report errors
I reported a mistake after using it. What’s the reason?Others open the source code, which is labeled by video. I don’t have it. So it must be wrong.
Others:
![]()
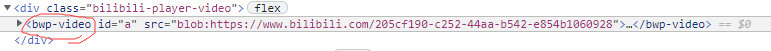
mine:

Solution:
As can be seen from the screenshot above, I right-click to add an ID attribute a to it
then enter the following code in the console,
var video= document.getElementById('a');
video.playbackRate=1.75
Done.