Deploy to the line and report a pile of errors:
JS,CSS and HTML report the following errors
net::ERR_SSL_PROTOCOL_ERROR
Because the domain name used by the server is HTTPS/HTTP
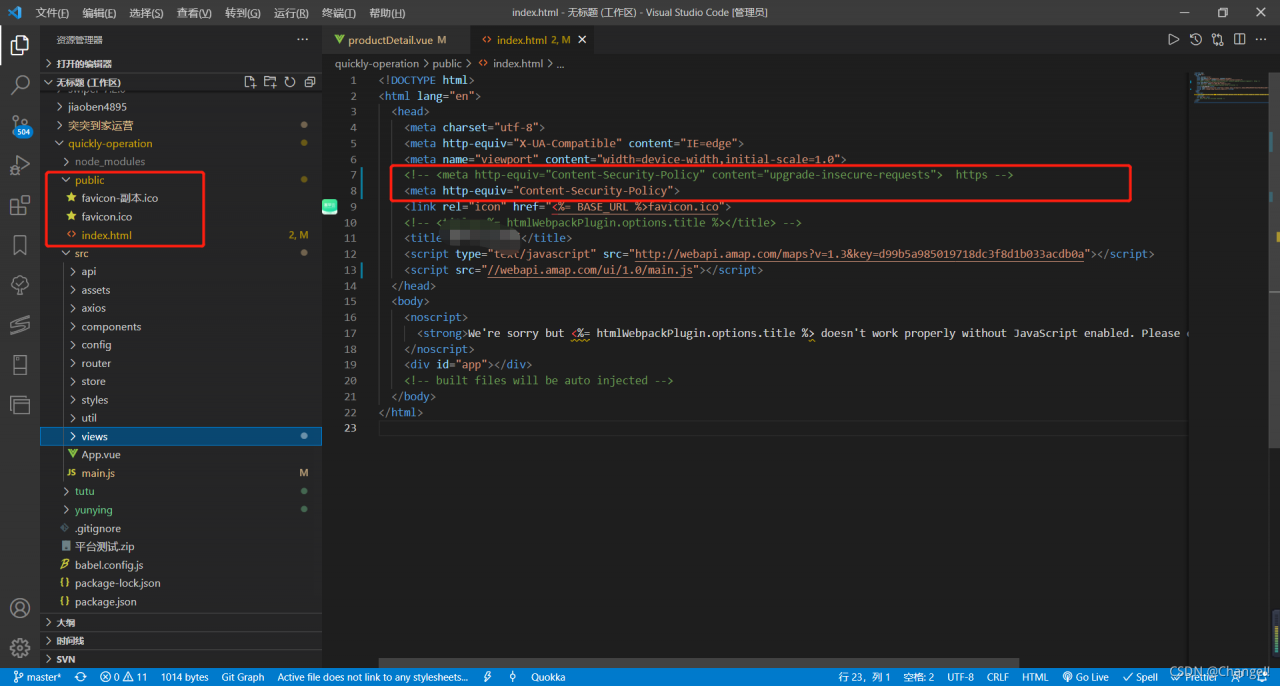
deployed to the online address, HTTPS starts with the first line of code and HTTP uses the second line of code
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta http-equiv="Content-Security-Policy">