The tips are as follows:

Error: NetworkError occurred while trying to obtain a resource.
The reason:
Missing mapping file (Sourcemap File)
Solution 1:
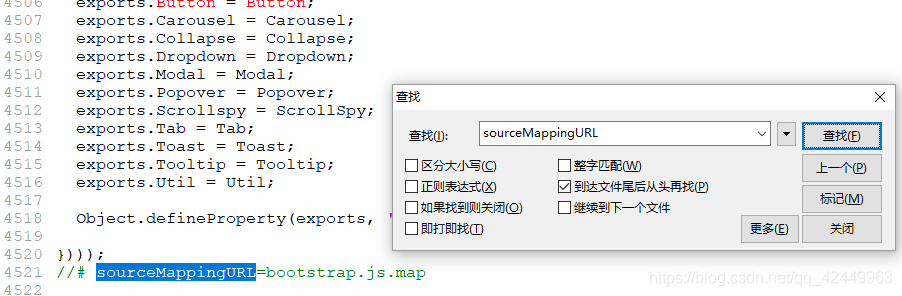
Find and open the file, search sourceMappingURL, delete the code like //# sourceMappingURL=bootstrap.js.map, and then exit with an error

Add the corresponding map file. In the plug-in download, there will be the corresponding map file under the same directory, and add this file to the path referenced by sourceMappingURL
Extension: What is a Sourcemap file?
Source after the map is js file compression, the location of the file name to replace the corresponding variables such as meta information data file, popular understanding is the Source map is a storage location information of files, the transformed code before each position of the corresponding transformation, when wrong, debugging tool can directly display the original code, rather than the code after the transformation, provides great convenience for developers.
Js the original variable is the map, for example, compressed by variable substitution rules may be replaced with a, then the source map file will keep a record of the mapping information, developers if there is a js error, when debugging browser will by parsing the map file to merge compressed js, so developers can use to debug the code before compression.
The sourcemap file is typically placed in the same directory as the min.js main file.
prompt: source map function requires the support of the browser, such as the mainstream browser Firefox, Chrome, etc. are supported. Firefox is enabled by default. Chrome needs to check the Enable JavaScript Source Maps option in Settings. The new version of Chrome seems to be enabled by default.