The article directories
Preface Question 1: If a non-Xcode is used to start RN project error description is solved
Problem 2: After starting the RN project, enter the RN page to report an error description and solve it
preface
When you update Xcode11, you’ll find that when you start the previous React – Native project, you’ll report an error. But the previous code is already online, so there should be no logic problems. After investigation, there are two main problems.
Question 1: If you start an RN project with a non-Xcode, an error is reported
describe
Normally, like when I started react- Native in Webstorm, it was a two-step process.
> npm start
> react-native run-ios
info Found Xcode project XXX.xcodeproj
CoreData: annotation: Failed to load optimized model at path '/Applications/Xcode.app/Contents/Applications/Instruments.app/Contents/Frameworks/InstrumentsPackaging.framework/Versions/A/Resources/XRPackageModel.momd/XRPackageModel 9.0.omo'
error Could not find iPhone X simulator. Run CLI with --verbose flag for more details.
Before all start good, how to report a mistake now?
To solve
After Xcode11 is updated, only iPhone 8/iPhone 8 Plus/iPhone 11/iPhone 11 Pro/iPhone 11 Pro Max are installed in the emulator by default.
And react – native, the address of the configuration file
/node_modules/@ the react - native - community/cli - platform - ios/build/commands/runIOS/runIOS js 359 rows, you can see the configuration is as follows:
options: [{
command: '--simulator [string]',
description: 'Explicitly set simulator to use. Optionally include iOS version between' + 'parenthesis at the end to match an exact version: "iPhone 6 (10.0)"',
default: 'iPhone X'
}
The default launch entry for iPhone X no longer exists. So we need to manually specify the type of emulator that exists in Xcode11 at startup.
react-native run-ios --simulator="iPhone 8" # 非全面屏
react-native run-ios --simulator="iPhone 11 Pro" # 全面屏
Problem 2: An error was reported when I entered the RN page after starting the RN project
describe
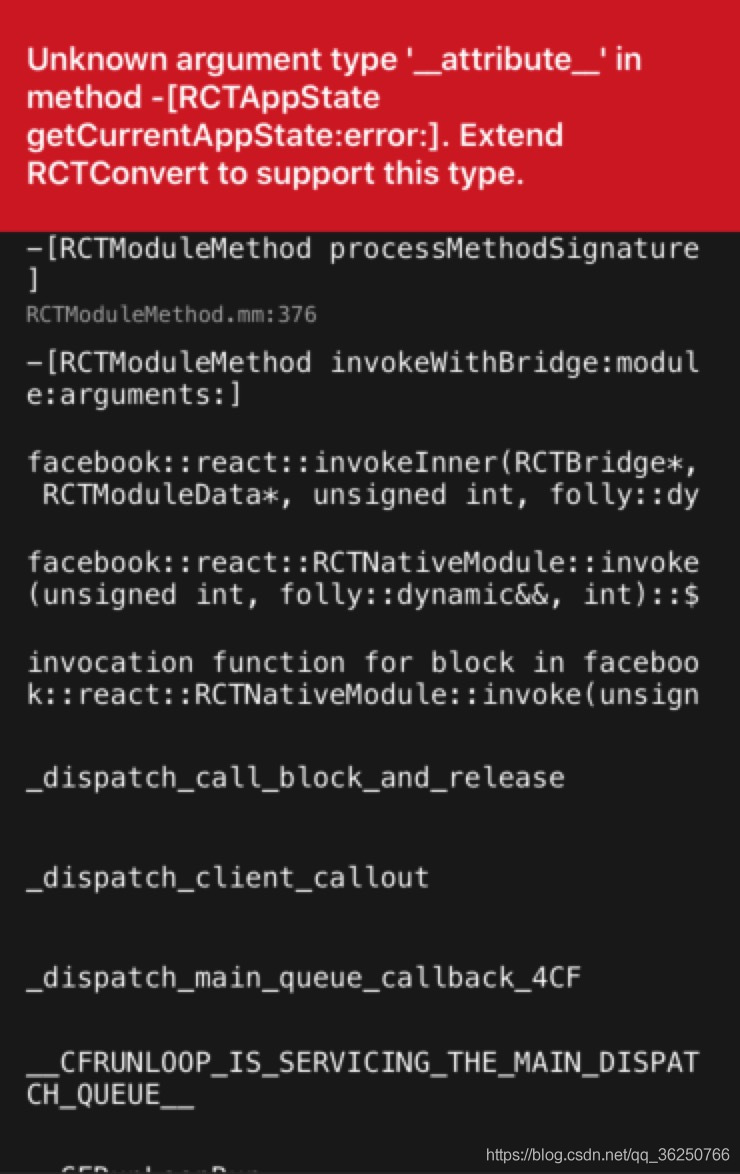
In the RN project created in Xcode10, the whole program was good. But after update to Xcode11 runtime, the simulator can rise, but when enter the page of RN, but tip error: Unknown argument type '_attribute_ method in - [RCTAppState getCurrentAppState: error:]. The Extend RCTConvert to support this type .

This problem is caused by the Xcode11 update.
To solve
Open the /node_modules/react - native/react/Base/RCTModuleMethod. Mm file.
Then revise the rctparseprint section and add a new evaluation condition RCTReadString(input, "___ __te__ (((unused__) __)) ||
// 修改后的结果如下
static BOOL RCTParseUnused(const char **input)
{
return RCTReadString(input, "__unused") ||
RCTReadString(input, "__attribute__((__unused__))") ||
RCTReadString(input, "__attribute__((unused))");
}
Then restart the project and see if we can get back to the React - Native project page as usual.