Error description
After creating a new project with express in node, enter
npm start
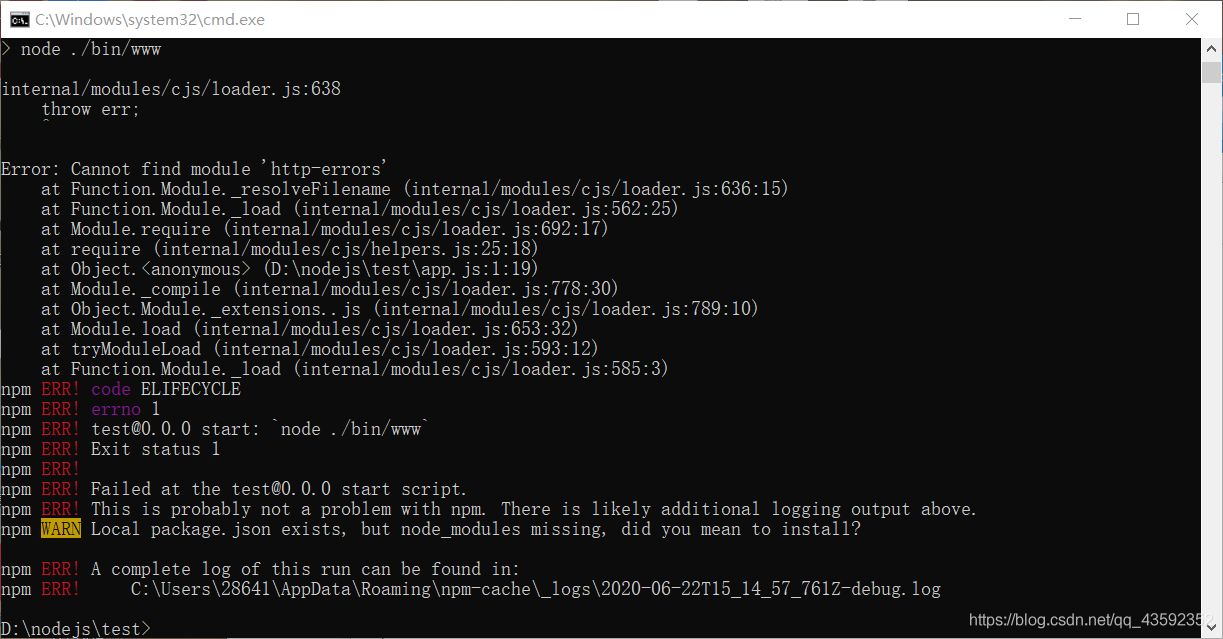
The system reports an error, as shown in the figure:

Solution
After creating a new project, you should enter the following command:
npm install
Load other dependent modules. And then enter it
npm start
You can start the project normally.
Error reason
When express creates a project, for some libraries, such as HTTP errors , these libraries are not the core modules of node, but they must be used by express framework. So we have to use orders
npm install
Initialize and load these express dependent libraries.