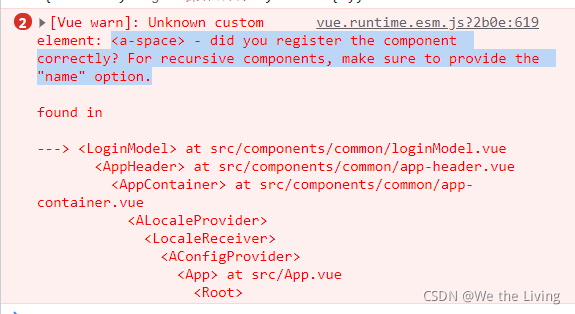
[Vue warn]: Unknown custom element: – did you register the component correctly? For recursive components, make sure to provide the “name” option.
The Vue project uses ant design. After introducing the spacing space, the name always reports an error. Adding name and modifying name are useless.

Duplicate component names or repeated import. Finally, after searching the configuration file, it is found that it is imported on-demand, and sapce of ant is not introduced. After the introduction, the error report can be solved.
const MyPlugin = {}
import bus from '@cg/bus'
import {
Result,
Button,
Space,
} from 'ant-design-vue'
MyPlugin.install = function (Vue, options) {
// To reduce the size of the dist, try to do on-demand loading
Vue.use(Button)
Vue.use(Form)
Vue.use(Result)
Vue.use(Space)
Vue.use(FormModel)
export default MyPlugin
If there is anything wrong, please correct it and exchange technology together.