For.html projects, add placeholder.js after introducing jquery to the page you need
Since I’m a vue+elementUI project, I don’t refresh the browser every time I switch menus, so I’ve cleaned up the usage in vUE
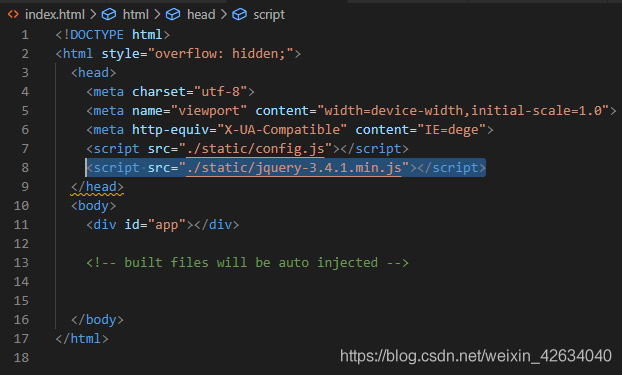
Jquery file also needs to be introduced here, otherwise the error may be reported. Just introduce jquery in index.html

Here’s how to use it in a Vue
First create placeholder.js file in the public JS file and output a PlaceholderInit function
//Solve the problem that the placeholder of input is not displayed under ie.
export function PlaceholderInit() {
return jQuery(function() {
var placeholderfriend = {
focus: function(s) {
s = $(s)
.hide()
.prev()
.show()
.focus();
var idValue = s.attr("id");
if (idValue) {
s.attr("id", idValue.replace("placeholderfriend", ""));
}
var clsValue = s.attr("class");
if (clsValue) {
s.attr("class", clsValue.replace("placeholderfriend", ""));
}
}
};
//Determine if placeholder support is available.
function isPlaceholer() {
var input = document.createElement("input");
return "placeholder" in input;
}
//Unsupported Codes
if (!isPlaceholer()) {
$(function() {
var form = $(this);
var elements = form.find("input[type='text'][placeholder]");
elements.each(function() {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (pValue) {
if (sValue == "") {
s.val(pValue);
}
}
});
elements.focus(function() {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (sValue && pValue) {
if (sValue == pValue) {
s.val("");
}
}
});
elements.blur(function() {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (!sValue) {
s.val(pValue);
}
});
var elementsPass = form.find("input[type='password'][placeholder]");
elementsPass.each(function(i) {
var s = $(this);
var pValue = s.attr("placeholder");
var sValue = s.val();
if (pValue) {
if (sValue == "") {
var html = this.outerHTML || "";
html = html
.replace(
/\s*type=(['"])?password\1/gi,
" type=text placeholderfriend"
)
.replace(/\s*(?:value|on1[a-z]+|name)(=(['"])?\S*\1)?/gi, " ")
.replace(
/\s*placeholderfriend/,
" placeholderfriend value='" +
pValue +
"' " +
"οnfοcus='placeholderfriendfocus(this);' "
);
var idValue = s.attr("id");
if (idValue) {
s.attr("id", idValue + "placeholderfriend");
}
var clsValue = s.attr("class");
if (clsValue) {
s.attr("class", clsValue + "placeholderfriend");
}
s.hide();
s.after(html);
}
}
});
elementsPass.blur(function() {
var s = $(this);
var sValue = s.val();
if (sValue == "") {
var idValue = s.attr("id");
if (idValue) {
s.attr("id", idValue + "placeholderfriend");
}
var clsValue = s.attr("class");
if (clsValue) {
s.attr("class", clsValue + "placeholderfriend");
}
s.hide()
.next()
.show();
}
});
});
}
window.placeholderfriendfocus = placeholderfriend.focus;
});
}
Deconstruct PlaceholderInit function
 on pages that need to display placeholders
on pages that need to display placeholders
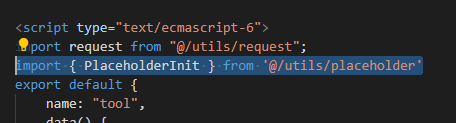
import { PlaceholderInit } from '@/utils/placeholder'
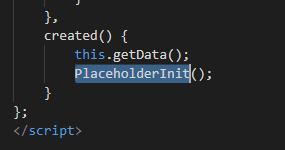
Call this function before the page is displayed, so that the place where the current page needs to display placeholders will display
 when the page comes in
when the page comes in
PlaceholderInit();
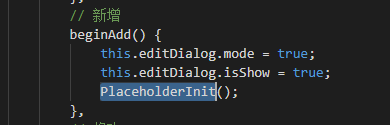
If the input page of a new pop-up box needs to display placeholders, the function

will also be called when the new pop-up box is opened