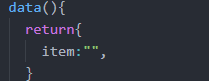
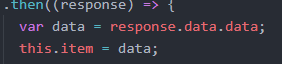
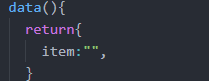
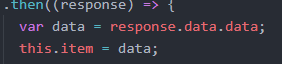
Because the request is to obtain data asynchronously, the first item is an empty object. item.tournament It is undefined.
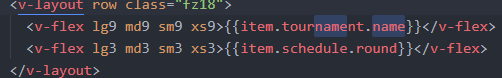
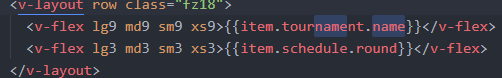
item.tournament.name It’s a mistake



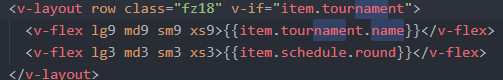
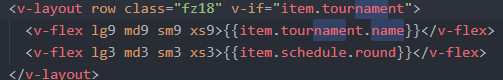
Solution: add a V-IF condition

Because the request is to obtain data asynchronously, the first item is an empty object. item.tournament It is undefined.
item.tournament.name It’s a mistake



Solution: add a V-IF condition