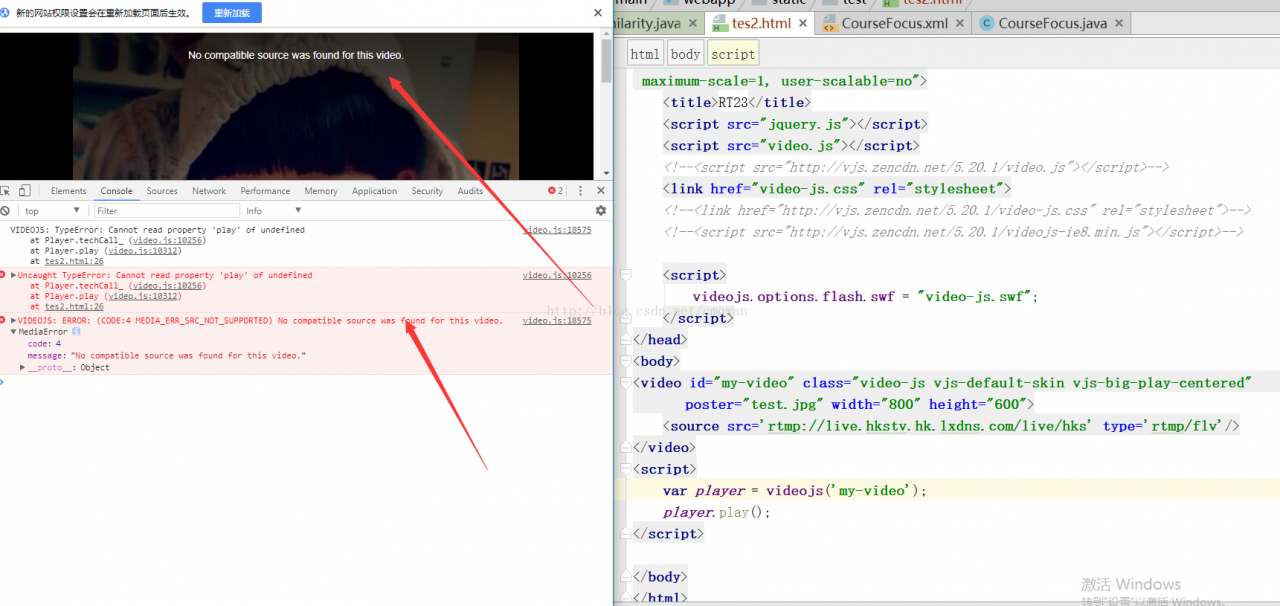
Videojs No compatible Source was found for this video (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED)
It looks like this.

Because have a few little elder brother add my QQ, ask me how to solve. I happened to encounter this problem at that time, so I looked it up everywhere. Find some solutions later
Temporary solutions:
1. Put the file on the server, but don’t open it as a local file
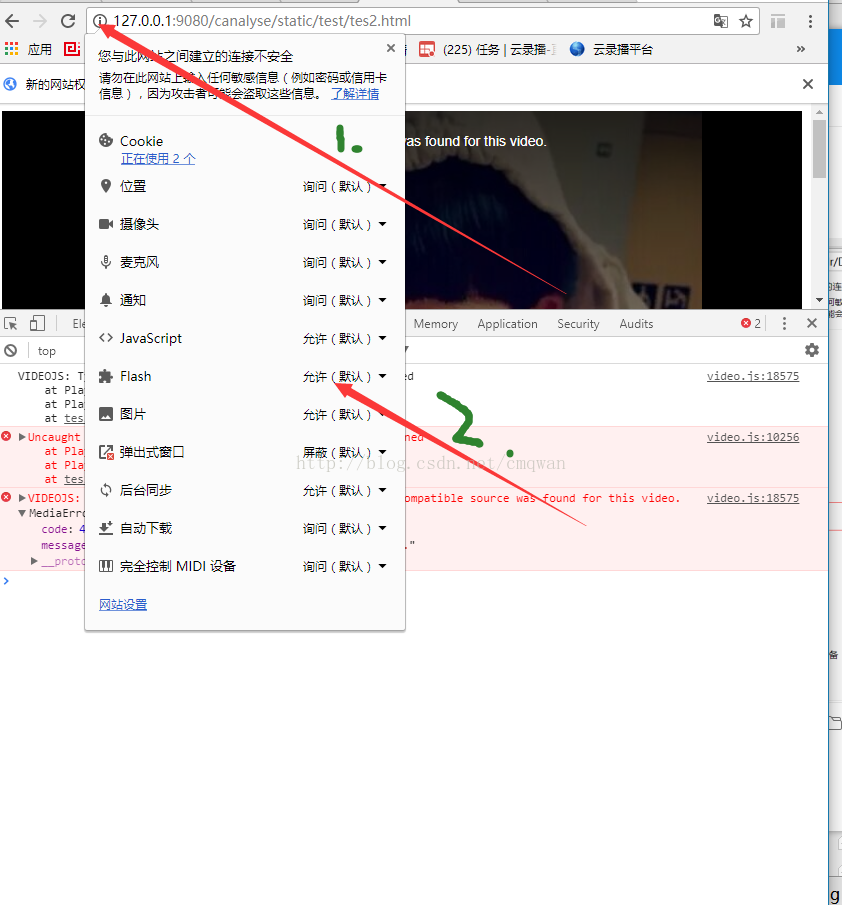
2. Using Chrome, set the site’s Flash to allow the default, and then refresh it. Set it like this

Updated September 19, 2017,
You can use http://download.csdn.net/download/cmqwan/9983862
The code in this resource.
Put this code on the server and use the above solution, which is generally fine
Updated January 9, 2019
Sometimes a black screen is played, using this play source
1. RTMP protocol live broadcast source
Hong Kong TV: rtmp://live.hkstv.hk.lxdns.com/live/hks
This RTMP URL is not always available. If it is not available, you can access the following two urls:
1. rtmp://live.hkstv.hk.lxdns.com/live/hks1
2. rtmp://live.hkstv.hk.lxdns.com/live/hks2Js :13002 Uncaught TypeError: Cannot read property ‘0’ of undefined. Errors point to the return _utilsTimeRangesJs. CreateTimeRange (ranges [0] [0], ranges [0] [1]). This line of code,
This has little impact on the play, to solve the play, here to change the source code will not have a problem
Updated January 5, 2019
The resource score has gone up to 50 points, most of the kids can’t download it.
Now to upload a resource, the address is: (https://download.csdn.net/download/cmqwan/10897650)
If there is really no integral, it can be obtained in the following way:
1. Contact my QQ3060507060
2. Follow the official account of Xiaowang Old Store, click the menu of “Resource-Live” or send “Live”.

Updated January 22, 2019
I have sorted out the most complete process of live broadcast from push to play. I hope you will give me more support
Guide for quick Construction of Live/On-demand systems
https://gitbook.cn/gitchat/activity/5c459895e1f3a5423d1c3a6c