1 problem found
recently developed Excel import and export tools, greatly improving the work efficiency, complacent. However, when the project was deployed in a test environment, it was found that the file could not be uploaded in chrome, and the log reported the following error:
Uncaught DOMException: Failed to read the 'contentDocument' property from 'HTMLIFrameElement': Blocked a frame with origin "http://xx.xx.xxx.xxx:8081 " from accessing a cross-origin frame.
at HTMLIFrameElement.<anonymous>http://xx.xx.xxx.xxx:8081/static-v1.0.0/dwz/js/dwz.ajax.js:76:20
at HTMLIFrameElement.dispatch http://xx.xx.xxx.xxx:8081/static-v1.0.0/dwz/js/jquery-2.1.4.min.js:3:6466 )
at HTMLIFrameElement.r.handle http://xx.xx.xxx.xxx:8081/static-v1.0.0/dwz/js/jquery-2.1.4.min.js:3:3241 2 analysis
The
read prompt is an exception that occurs when you fetch the iframe’s contentDocument. This exception is usually due to the browser’s same-domain readable and writeable policy, which is cross-domain readable but not writeable.
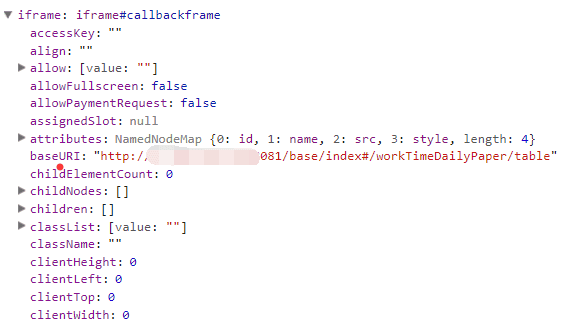
but we’re all in the same project and we’re all calling actions in the same field, so let’s put a breakpoint here and look at the actual iframe:

found this baseURI problem, the normal address should be the corresponding module URI, such as:
http://xxx/base/index#/xxx/table, but the address here is the previous module URL (no use of Excel import and export tools), that is, the browser did not recognize the URL of the new page.
looks at the code and finds that in the generic freemarker page it says:
action="${contextPath}/${importUrl}"and the URL passed in is:
"/xxx/importExcel"combined address is:
//xxx/importExcel did you notice that there was an extra / in front of it, which caused the browser’s frame not to recognize this address!
3 address
remove this extra /, it’s ok to O(∩_∩)O~