In the Vue project, the parent component uses $ref to call the method of the child component to report an error. At first, the console will report an error. When the pop-up window is closed and the page is not refreshed, the solution is simple and crude~
Both methods are OK, but the second is more intuitive optimization.
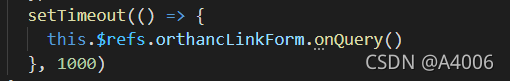
The first method uses a timer to solve the problem that the method is not loaded because the sub components are not mounted when the ref attribute is initially rendered. At this time, this method does not exist, so it cannot be accessed. Add a timer to delay execution. However, if the data is displayed one second later, you will directly see the loading problem of this page;

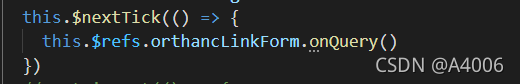
Therefore, the second method is more appropriate to solve the problem that DOM elements are not loaded. Let the method wait