Errors caused by repeated triggering of vue router routing
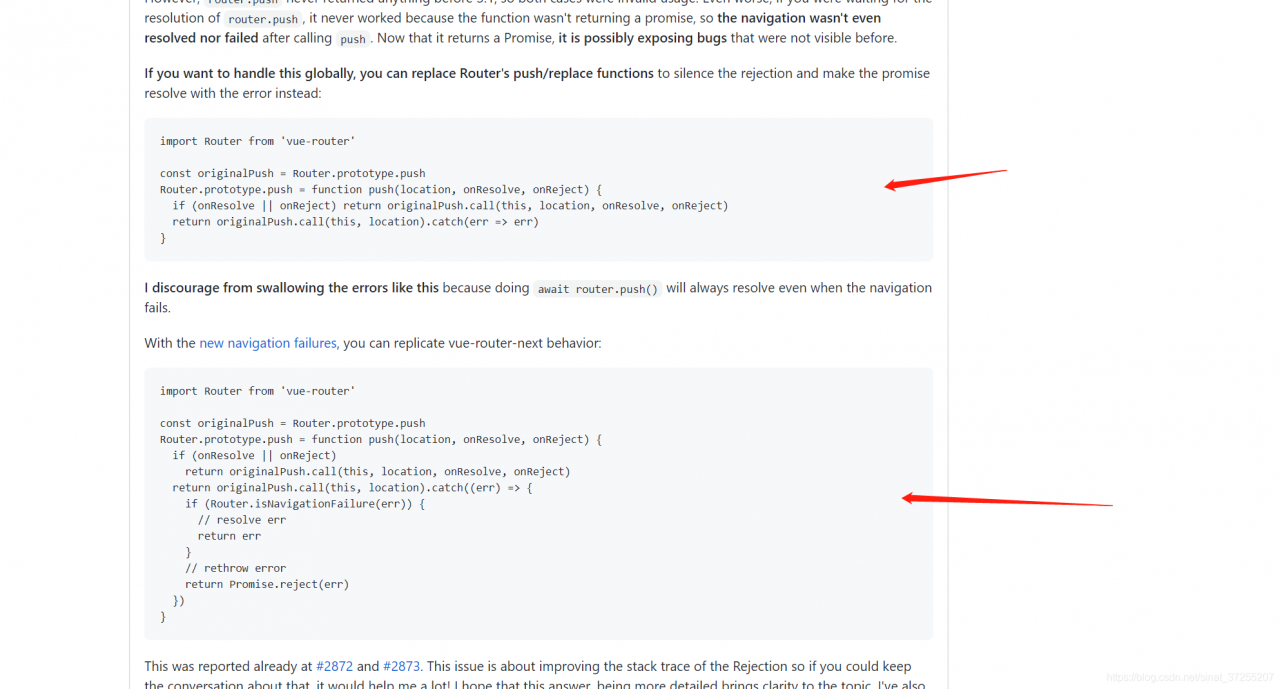
method 1:
This solution can be possible, but method 2 feels better
Method 2:
It is recommended to take a closer look at the discussion plan on github that is very detailed https://github.com/vuejs/vue-router/issues/2881