Demand
It is expected to dynamically render page components through array objects
method
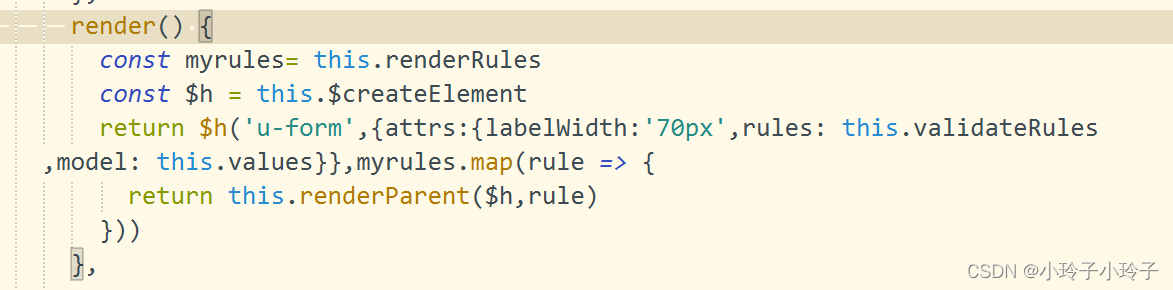
Use the render method to create a component based on the type field of the object through $createElement and pass other parameters into the component

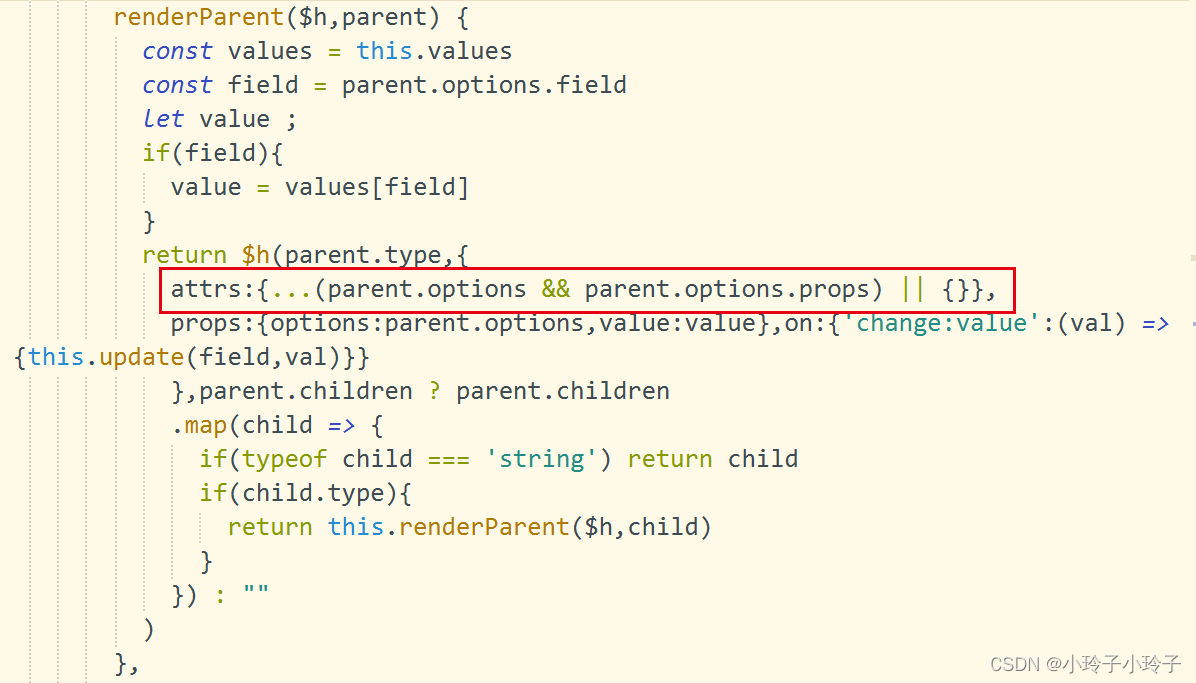
renderParent($h,parent) {
const values = this.values
const field = parent.options.field
let value ;
if(field){
value = values[field]
}
return $h(parent.type,{
props:{options:parent.options,value:value},on:{'change:value':(val) => {this.update(field,val)}}
},parent.children ?parent.children
.map(child => {
if(typeof child === 'string') return child
if(child.type){
return this.renderParent($h,child)
}
}) : ""
)
},
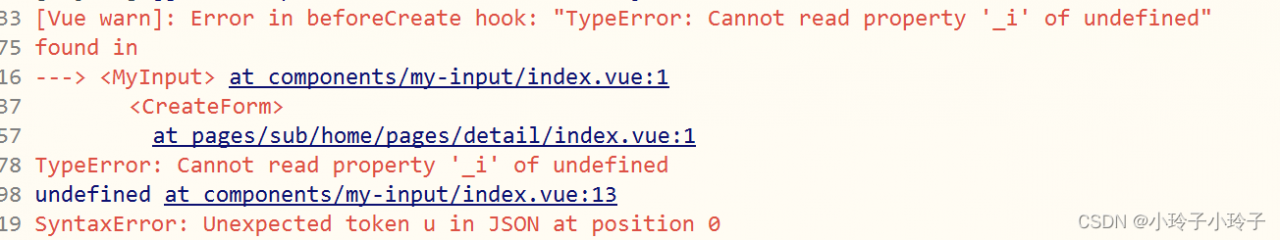
result
The following error is reported:

solve
When creating a component through ceateelement, add attrs attribute in the second parameter