The point of the book is to develop an application called Rango. To develop this application, it will cover most of the core content of making web applications.
2.4Rango: Initial Design and Planning
2.4.1 Design overview
Your client needs to set up a website called Rango, which allows users to browse their own customized web pages. In Spanish language, rango used to mean “sort through quality” or “place in the hierarchy of society” (see https://www.vocabulary.com/dictionary/es/rango).
On the home page of the site, visitors can see:
The 5 Most viewed pages the 5 highest quality directories How visitors can browse or find a directory
When a user views a directory page, it will display:
Directory name, number of visits, number of likes; A page close to the directory (showing the page title and its URL); Some search functions (via Bing’s search API) are used to find other pages that can be linked to this directory
A particular directory, the name of the directory the client wants, the number of times each directory page has been visited and how many users have clicked the ‘like’ button to be recorded. Each directory can be accessed via a readable URL – e.g. /rango/books-about-django/. Only registered users can search and add pages to the catalog. In the meantime, visitors can sign up for an account.
At first glance, the app looks strange. In fact, it’s just a list of directories, and they can link to the page, right?However, there is still a lot of complexity to deal with. First, let’s try to draw a picture of what we want to develop.
2.5 practice
Before going on, consider the instructions below and try to draw a design.
A framework URL binding of the N-tier or system architecture diagram home page and catalog page is the entity-relationship diagram that we are going to implement the data model
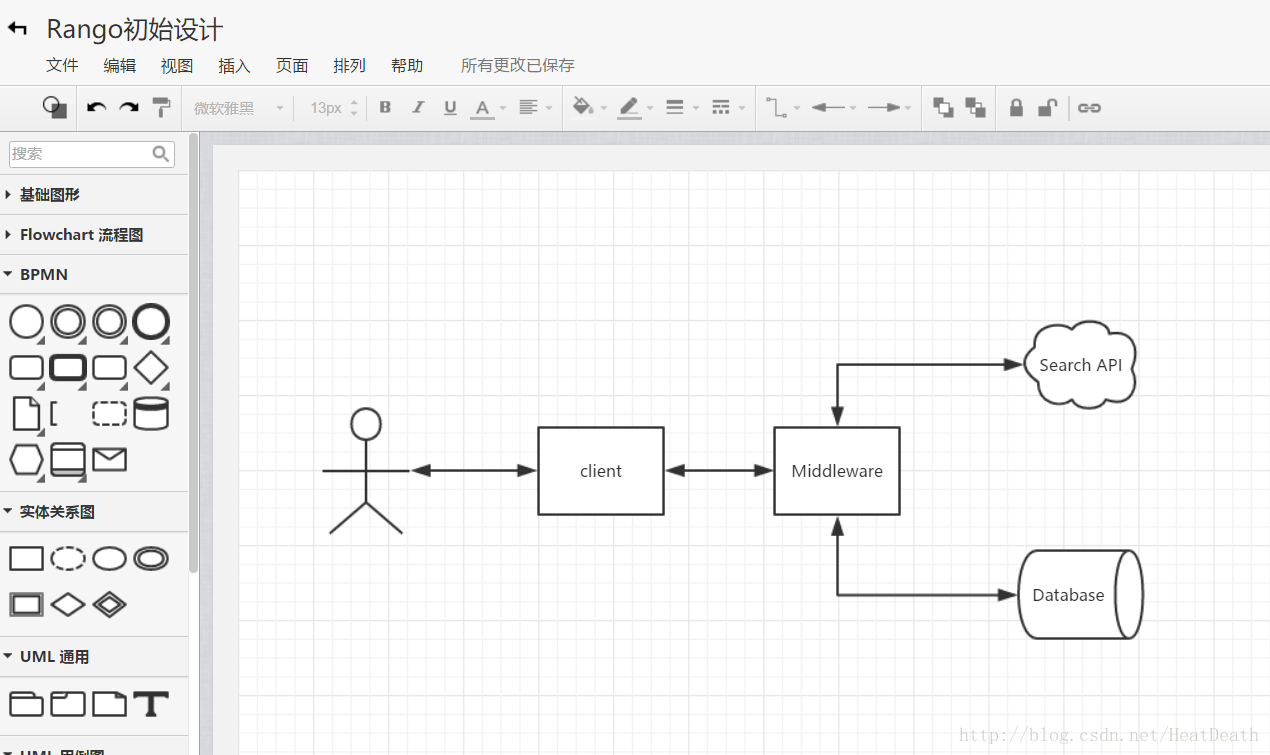
2.6 N- layer structure
Rango is a variant of the 3-tier structure in which most Web applications are structured, and requires interaction with an external service.
The UML diagram is drawn using Processon

If we were to create Web applications using Django, we would need the following techniques for each layer.
Client is a browser (i.e. Chrome, Firefox, Safari, etc.) that will return HTML/CSS page; Middleware is a Django application that will form the end of developing Django built into a Web service; database will be SQLite3 database engine based on Python; search API will be Bing search API
Although we had to deal with all the pieces above, most of the focus of the book was on developing middleware.
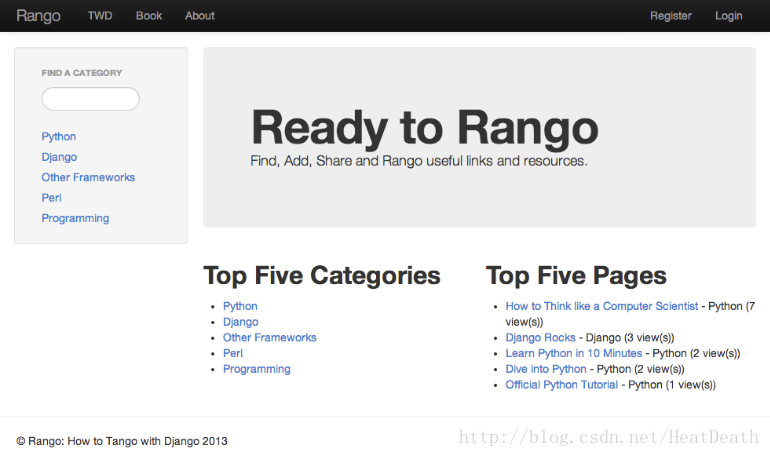
2.7 wire frame
Wireframes are a great way to design a website’s interface. They save a lot of time and are different from tool-dependent hand drawing. For Rango, we would like its home page to look like the figure below.

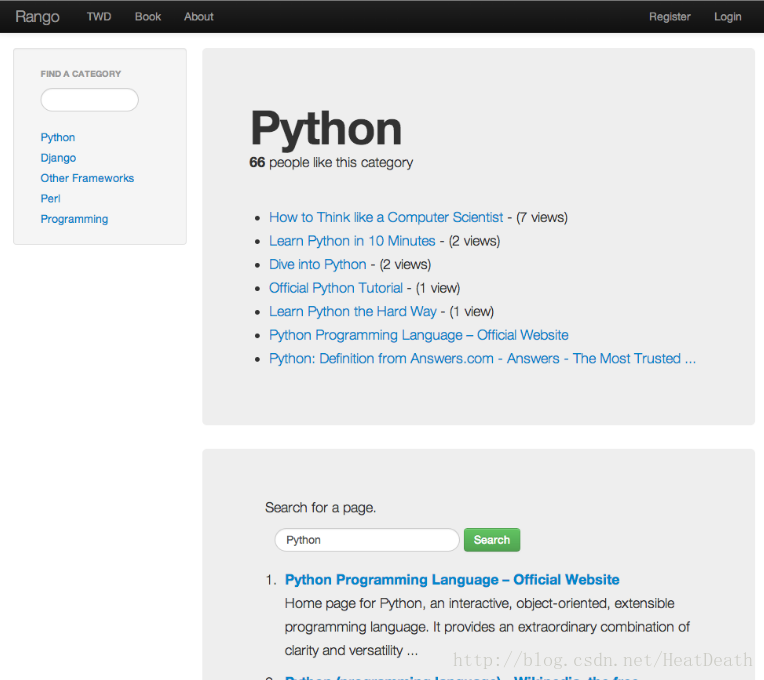
The directory page is shown in the figure below:

2.8 Page and URL mappings
By the rule description, we have confirmed that we will present two pages to the user at different times. To get to different pages we need to map the URL, which is the text that the user enters in the browser to get to the page.Rango’s URL map is shown below.
/rango/about/ will point to the About page view./ Rango /category/ will point to each category page view, which might be:
The game; Python trick code or compiler
/rango/etc/, which sets aside etc for future functional implementation
When we create an application, we might need to create some other URL mappings. But those are the ones that we need to build in the first place. Also consider that if the provided directory name does not exist, we need to convert the directory name to a valid URL string.
As we dig deeper into the book, we’ll get a handle on creating web pages with the Django framework and using the model-View-Template design pattern. Now that we have a general idea of the URL mapping and web page interface, we also need to define the data model to provide the data for our application.
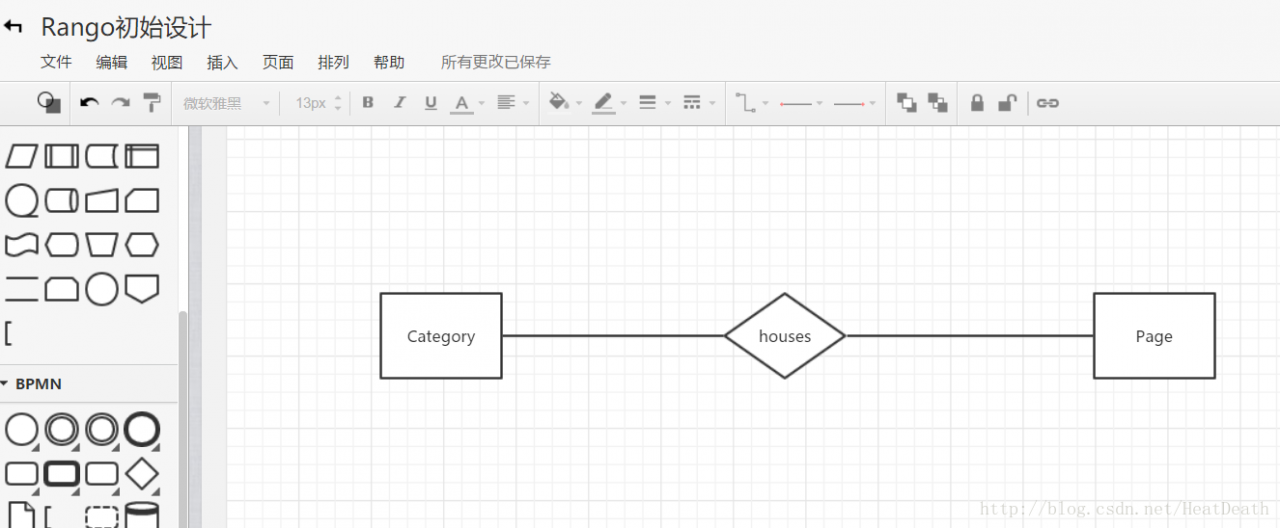
2.9 Entity-relationship diagram
Given the rules, we know that there are at least two entities: a directory and a page. One directory can hold many pages at the same time. We can describe our data model through the ER diagram below.

Note that a page can be in one or more directories. So we need to have a many-to-many relationship. To make things less complicated, let’s make the simple assumption that a directory can contain multiple pages, but a page can only belong to one directory. This does not prevent a page from appearing in two different directories – in a less-than-ideal situation, the page might enter twice.
Writing technical notes is a great hobby, especially when you know it will happen again! By writing them down, you can communicate with your development team to ensure that the same problems can be solved quickly.
Str for string or char,Int for integer,URL for URL, FK for Foreign Key.

We also have a user table – not shown here, but described later. In the following sections we will see how to instantiate these data models in Django and learn how to use Django’s ORM to connect to a database.
2.10 summarize
These designs and instructions will be helpful in building our Web applications. The same techniques and procedures we will use apply to most data-driven websites. Familiarity with these specifications and designs is of great benefit to us.
If you already have Python2.7 and Django1.7 installed, and you know how to set up your path from the command line, you can skip the Django basics chapter. Otherwise, let’s look at chapter three.
2.10.1 Work with the Django official tutorial
We recommend that the Django official tutorial be used as an exercise for each chapter of the book. You can find the correspondence between the chapters in the two books in the table below. The official teaching exercises will help you get a deep understanding of the Django framework and improve your skills.
Tango woth Django Django Tutorial
Chapter 3 Part 1 – Models
Chapter 5 Part 2 – The Admin Interface
Chapter 6 Part 3 – URLs and Views
Chapter 7 Part 4 – Templates
Chapter 18 Part 5 – Testing
Chapter 11 Part 6 – CSS