
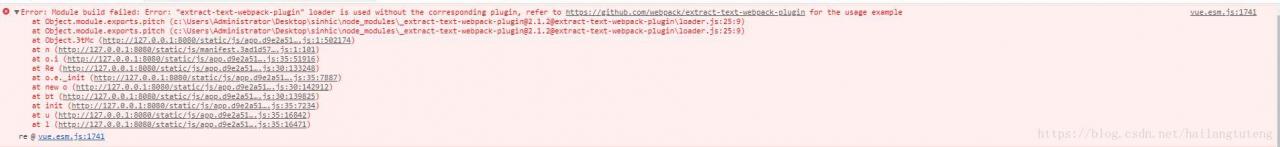
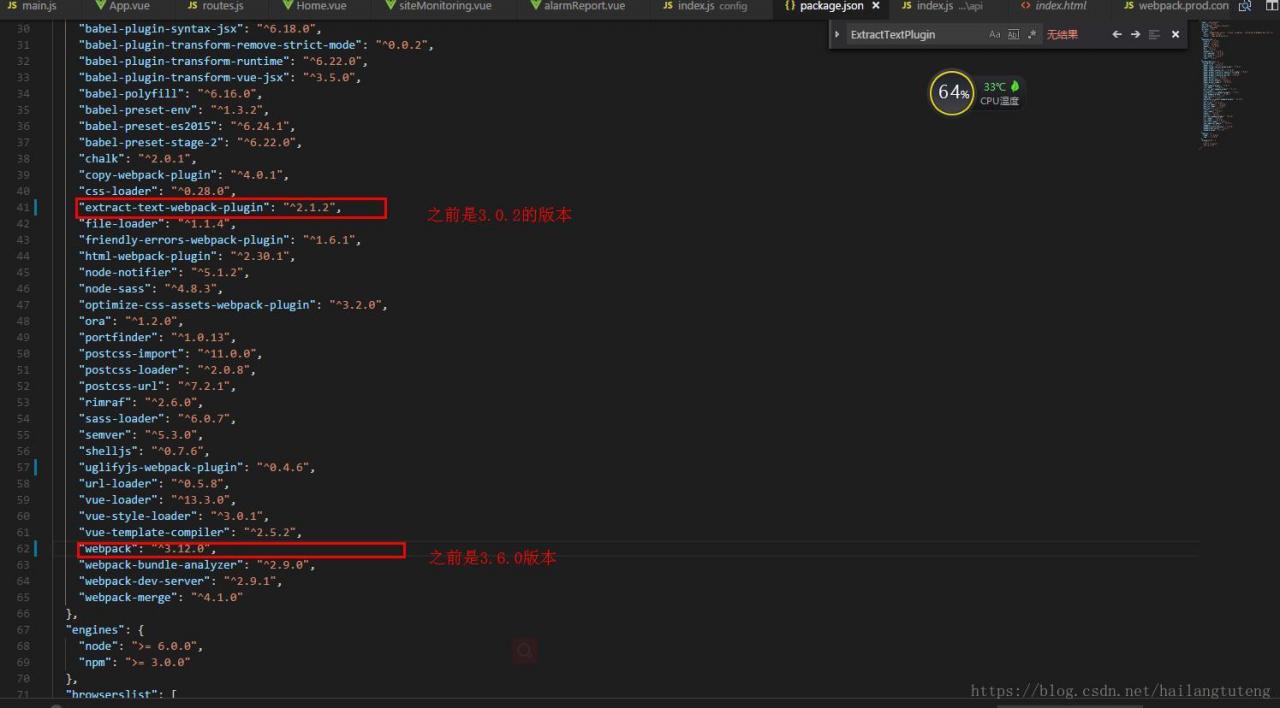
At first thought it was a plugin version problem some of it was

It doesn’t matter if it’s been tested later or if it’s been tested before or after
In webpack.prod.conf.js under build, you only need to modify the following configuration// extract css into its own file
new
ExtractTextPlugin({
// filename: assetsPath(‘ CSS /[name].[Contenthash]. CSS ‘),// the original configuration
filename:
utils
.
assetsPath
(
‘[name]/styles.[contenthash].css’
),
//
The changes
// Setting the following option to `false` will not extract CSS from codesplit chunks.
// Their CSS will instead be inserted dynamically with style-loader when the codesplit chunk has been loaded by webpack.
// It’s currently set to `true` because we are seeing that sourcemaps are included in the codesplit bundle as well when it’s `false`,
// increasing file size: https://github.com/vuejs-templates/webpack/issues/1110
allChunks:
true,
}),
And then it’s ok

The reason for this is not clear from the Github forum. If you are interested in what appears to be a plugin patch, check it out