React Invariant Violation: Minified React error #130
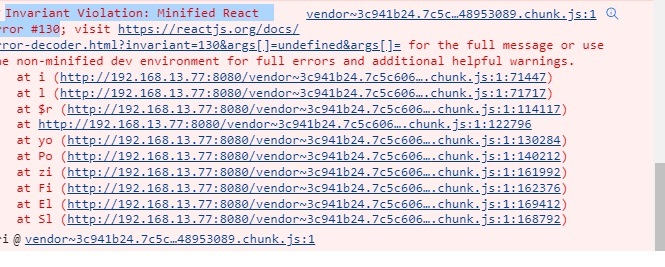
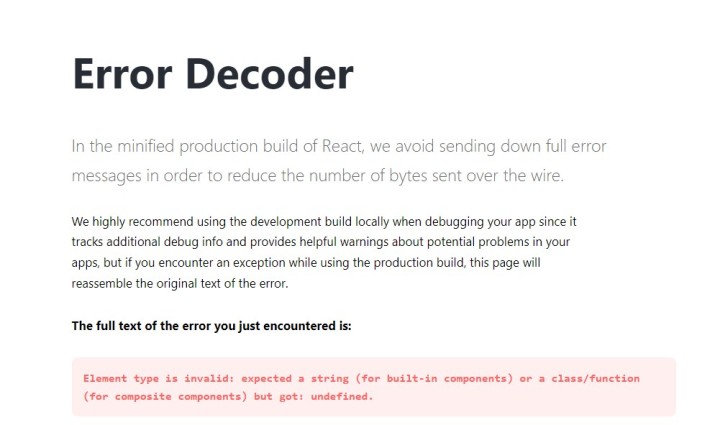
The local operation of react is OK. After being packaged, an error is reported as follows:


When you encounter such a problem, usually there is a problem with import, either the name is written wrong, or case, or the imported component does not exist can not be found! Check the import of the problem area carefully and you will usually find the reason.
I encountered the reason is: in the same ts file exported more than one, and then imported elsewhere, the local operation are normal no problem, but after packaging may be due to sub-packaging or what, resulting in other places import place can not be found.
Solution: I wrote a separate file for the exported component, and after the other import references were modified, it was all good.