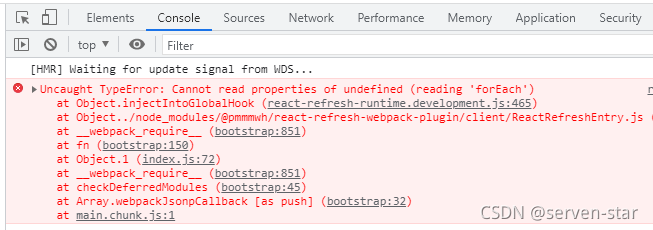
The developer debugging tool plug-in of react will prompt an error in chrome after installation:
react-refresh-runtime.development.js:465

Solution:
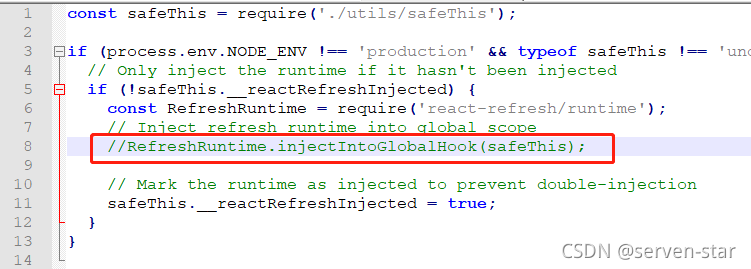
Under the react project (not the plug-in file directory), find \node_Modules\@pmmmwh\react refresh webpack plugin\client
Reactrrefreshentry.js file, comment out this line:
//RefreshRuntime.injectIntoGlobalHook(safeThis);