1、 Problem description
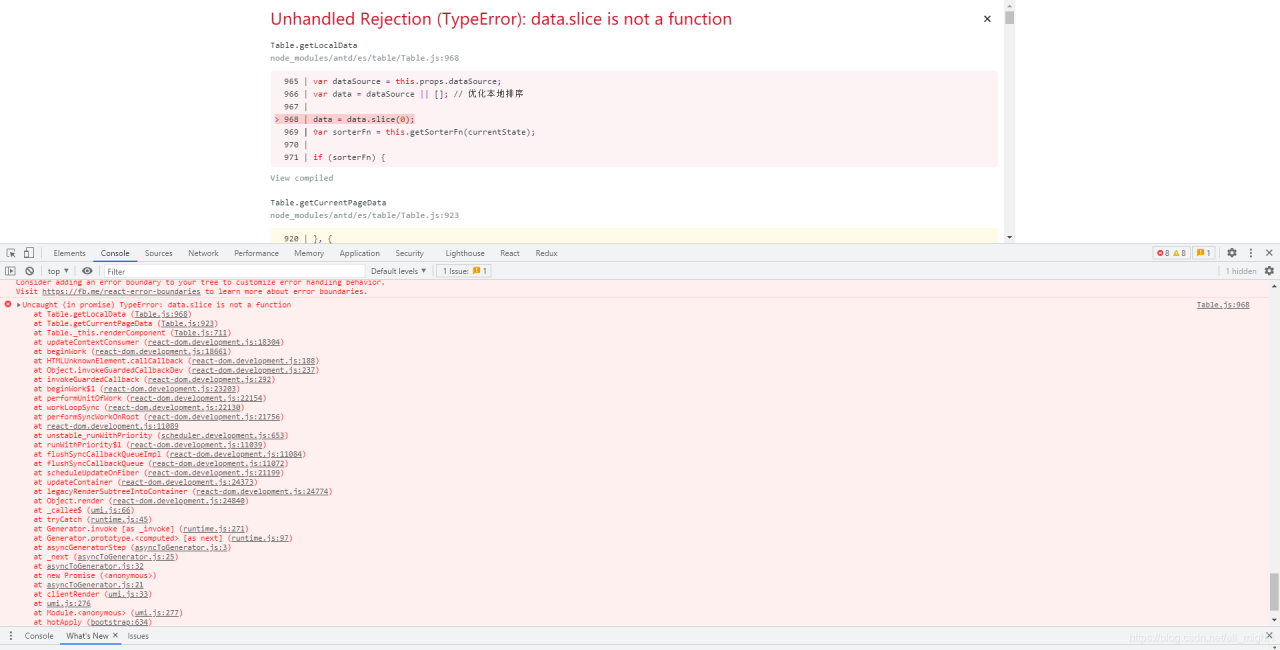
It is required to display the data from the back end in the table. Because there is no joint debugging, the front end and the back end are developing their own, so I wrote pseudo data to fill in as needed. Table.js: 968 uncaught (in promise) typeerror: data.slice is not a function. As shown in the figure below:

2、 Solutions
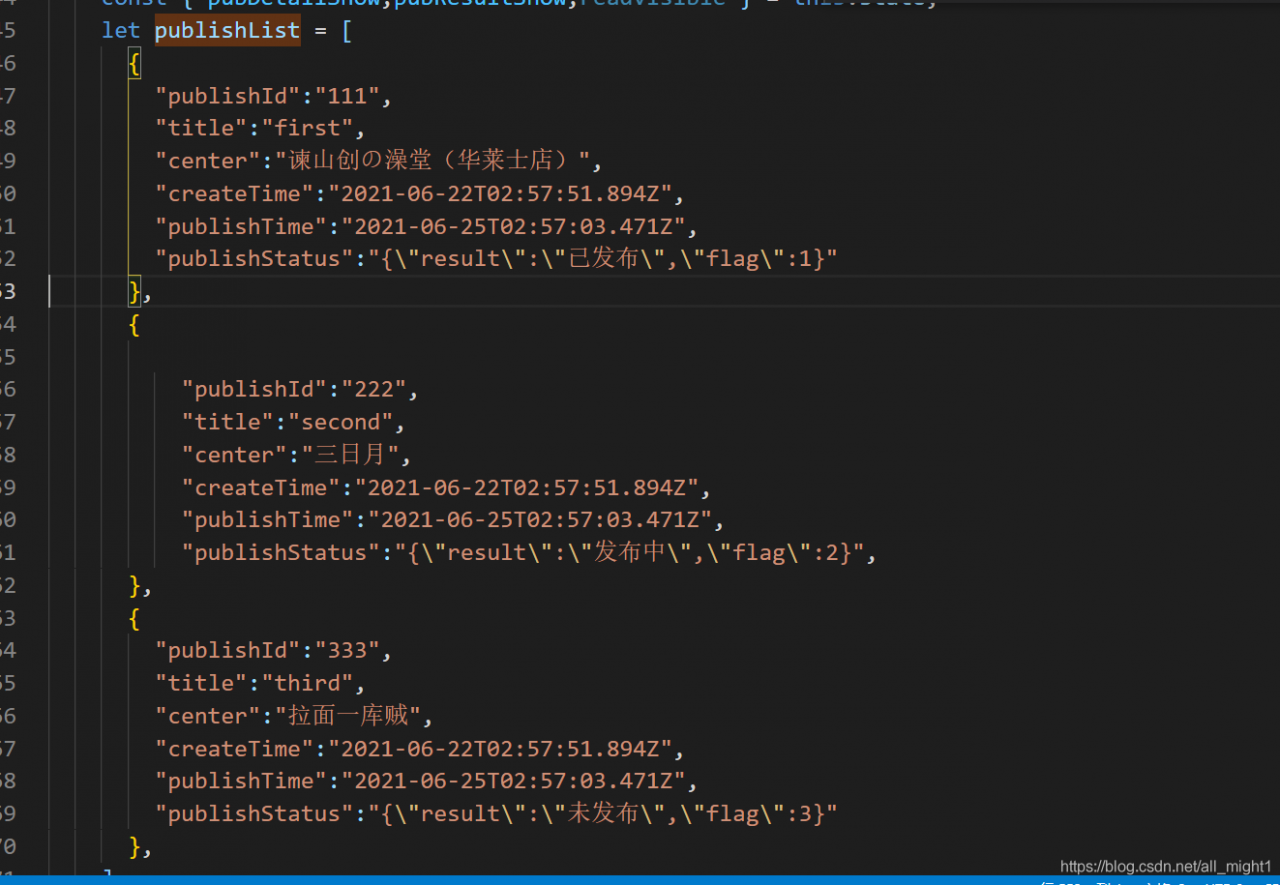
After reading the error report, in table.js, there is something wrong with the use of the table component. Then there must be something wrong with the value. The following is my pseudo data:

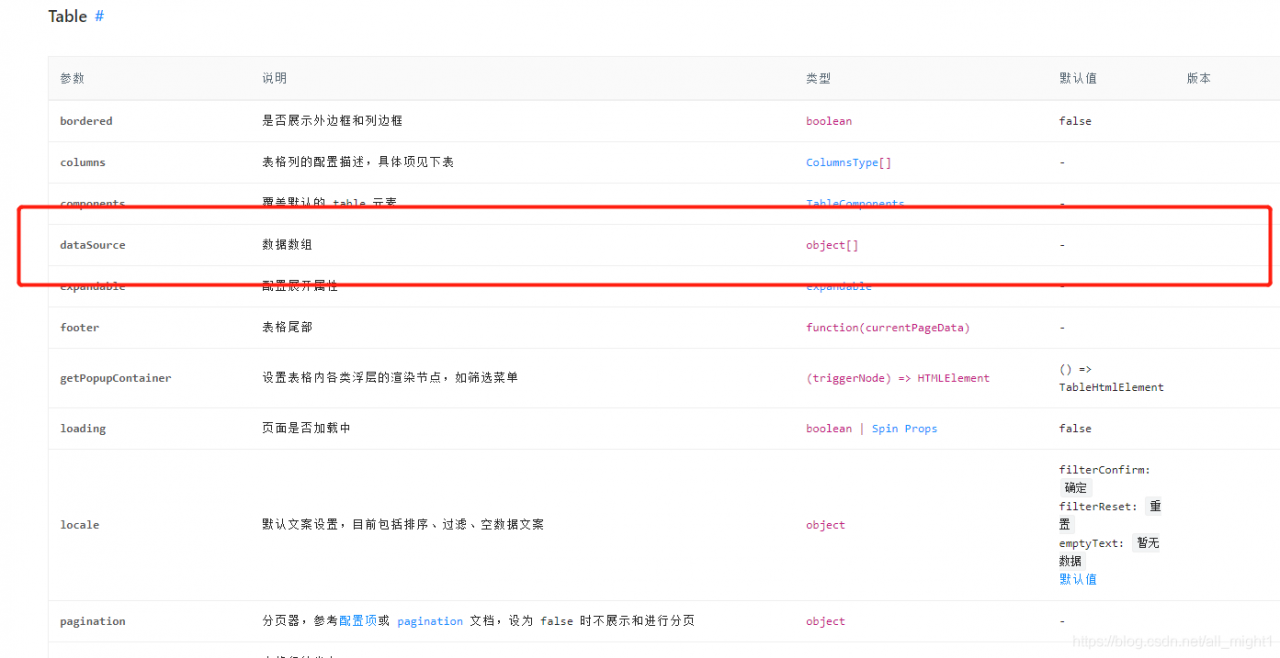
I wondered if there was a problem with the data type, so I went to see the official API, as shown in the following figure:

But it’s an array. It’s OK
I have no choice but to search the Internet and recommend Bing (in the case that the company doesn’t let it over the wall) here. It’s easy to use and the first solution is to find every time. It’s not like a certain degree of flying, either advertising or advertising.
The answer is that the parameter inserted into the datasource is a JSON object when it is initialized, and the JSON object does not support the. Slice (0) method.
3、 Solutions
I use the table component as follows:
<Table
className="projecttable"
bordered
dataSource={publishList!=[]}
columns={columns}
loading={releaselistLoading}
pagination={pagination}
rowClassName={
(_,index)=>{
return index%2?"rowk":"rowt"
}
}
/>There should be a problem in the datasource. The previously retrieved answer says that it can be written as null during initialization. So the code is rewritten as follows:
<Table
className="projecttable"
bordered
dataSource={publishList!=[]?publishList:null}
columns={columns}
loading={releaselistLoading}
pagination={pagination}
rowClassName={
(_,index)=>{
return index%2?"rowk":"rowt"
}
}
/>That’s it.
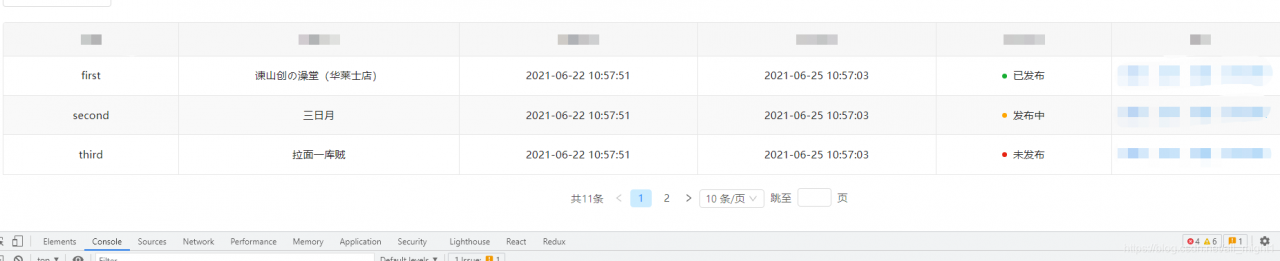
The effect picture is as follows:

All right, record’s over!