Preamble, CSS loaders in Webpack 2 have been configured before, but how incorrect
Error:
ERROR in ./~/convert-source-map/index.js
Module not found: Error: Can't resolve 'fs' in '/Users/ceshi/Desktop/webpack/node_modules/convert-source-map'
@ ./~/convert-source-map/index.js 2:9-22
@ ./~/css-loader/lib/css-base.js
@ ./~/css-loader!./app/style.css
@ ./app/style.css
@ ./app/main.js
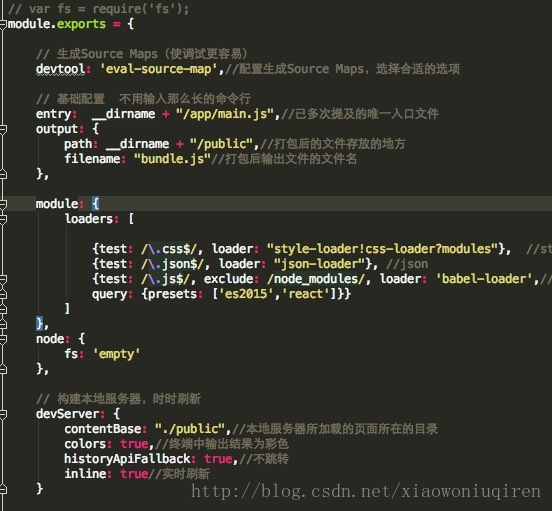
Fix this by modifying the webPack configuration file to add a single line of code
node: {
fs: 'empty'
},
Test success