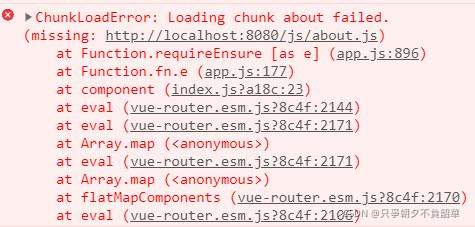
If you don’t say much, report the error directly:

this error report looks too familiar. After searching online, the general solution is:
1. Record an error in Vue history mode chunkloaderror: loading chunk XX failed net:: err_ Abort 404 (not found) solution
2. Error: loading chunk * failed, Vue router lazy loading error report solution
Follow the example. History, publicpath, onerror, and even the online server. Whatever solution you have, I can’t solve it. There’s no sign that it can be solved. I’m still a local project, and removing lazy loading can’t solve this problem. Why are such errors prompted?
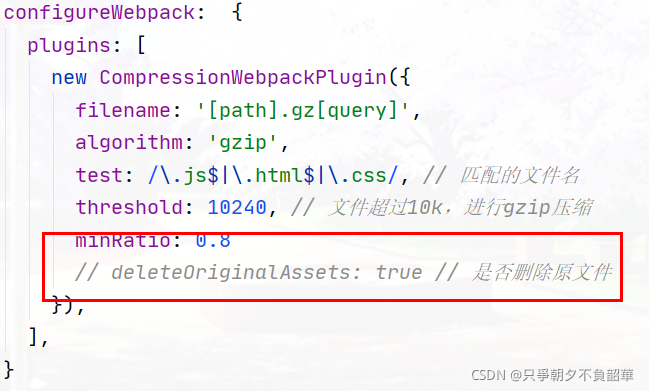
In the end, experienced colleagues have to find the cause of the problem: delete original assets. Finally, just comment it out.
In vue.config.js, it is used to optimize the front-end performance: front-end performance optimization – using gzip compression.