
Question
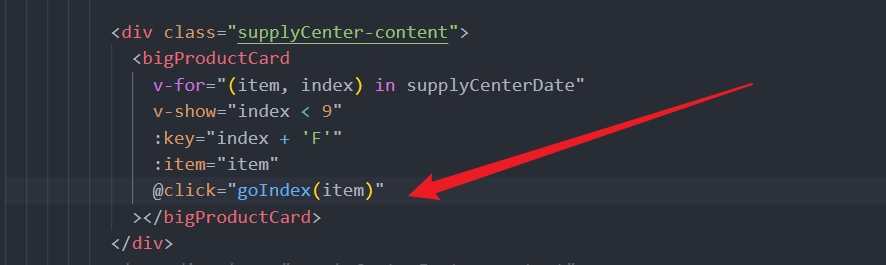
Why we add a click event to a div and it works, but when we add a click event to a custom component and click on the area where the bigProductCard is located, it does not trigger the click method?
The reason
It’s simple, the div adds a click event to the native html tag, the browser listens to the user’s mouse click, and then through vue’s processing, the start click callback function;
For custom components, we know from the vue source code that v-on actually ties a this.$on(‘click’, func) event to the child component instance, which is a fake listener that the browser won’t help us handle because it’s essentially just a this.$on(‘click’) event tied to the child component instance; when the child $emit(‘click’) will call the func in this.$on(‘click’,func) when the subcomponent departs from this.$emit(‘click’) at some point;
That’s all;
Solution:
Find a div in the subcomponent’s template, add a @click event, which the browser will help us listen to, and then listen to the callback function when this.$emit(click) is called, so that this.$on(‘click’,func) of the placeholder vnode can be called;