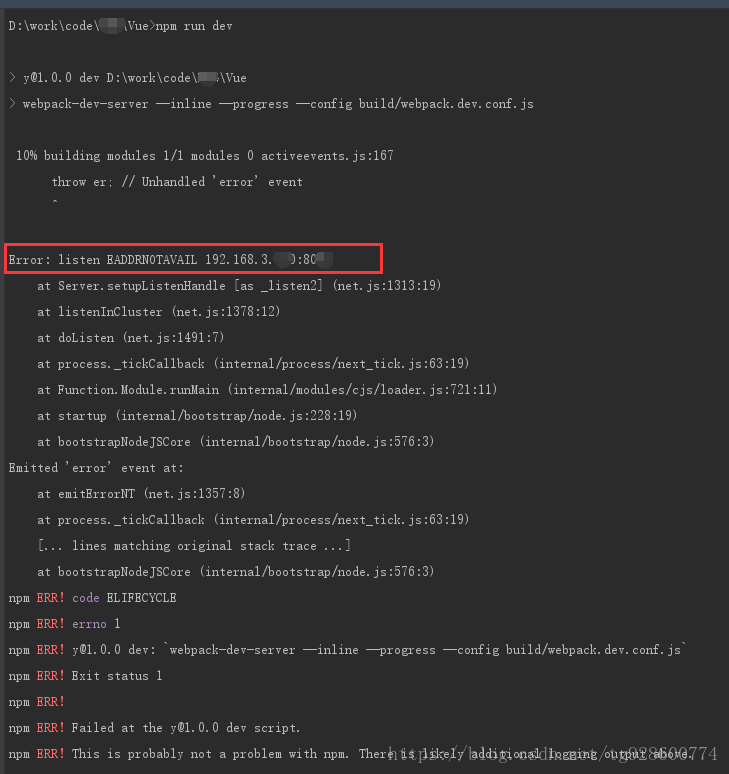
Because of a problem with my computer, I reinstalled my system yesterday. After reinstalling, I used the NPM Run Dev command to start the Vue project, Error: Listen EADDRNOTAVAIL. Screenshot below:

Errors have been framed in the diagram, This EADDRNOTAVAIL I have limited English skills and don’t even know what the translation means, but I did mention that your address and port were a problem.
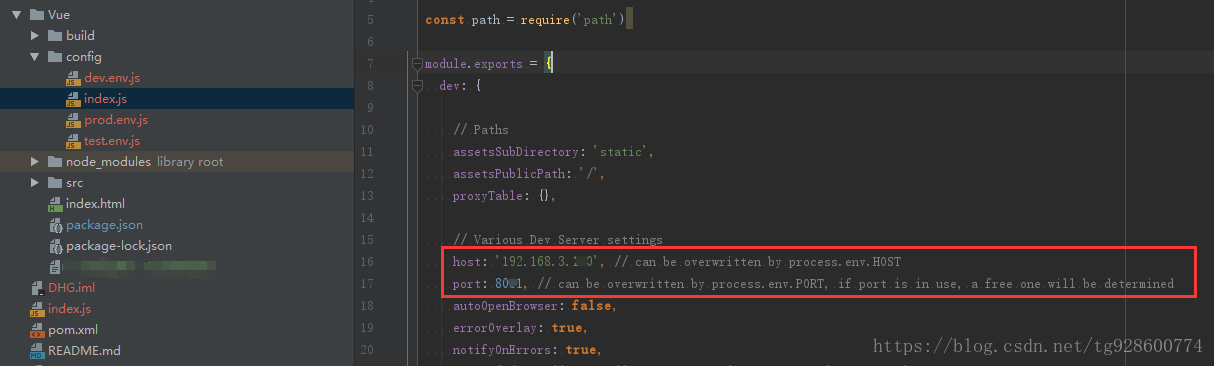
The address configuration in my VUE project looks like this:

If the project created by Webpack-Simple is looking at the IP address here, I’m portal, click me
Later, I found that if host used localhost, the project could start normally, so I fell into confusion again…
See here, you may have found something, I was not until this morning, suddenly a flash of light to remember that my IP was manually bound before, is 192.168.3.xxx, after reinstallation did not modify my local IP address, is automatically acquired, IP is 192.168.5.XXX, ok, until here, the problem is solved.
Expand your knowledge:
In vUE project address configuration, we can fill in the following:

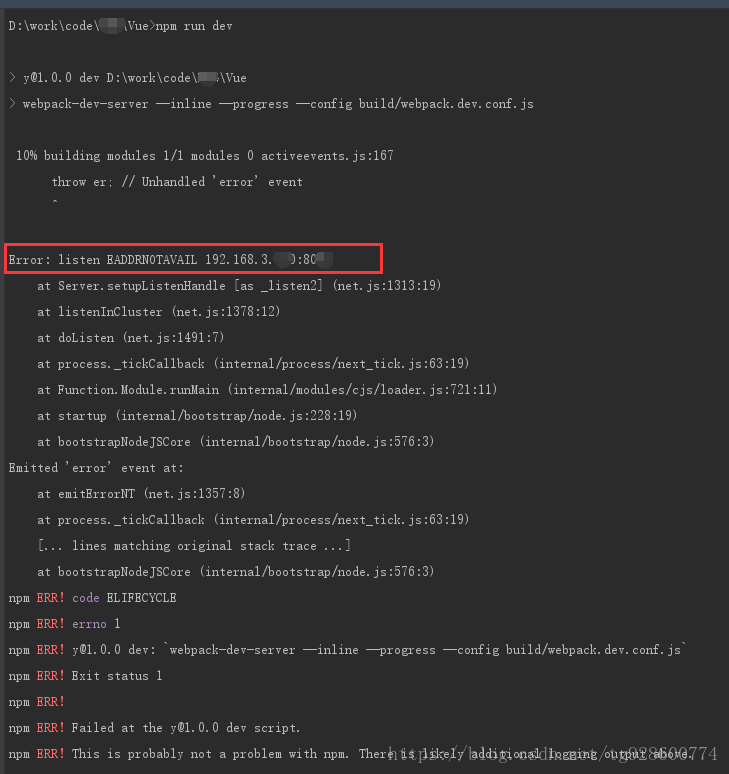
Errors have been framed in the diagram, This EADDRNOTAVAIL I have limited English skills and don’t even know what the translation means, but I did mention that your address and port were a problem.
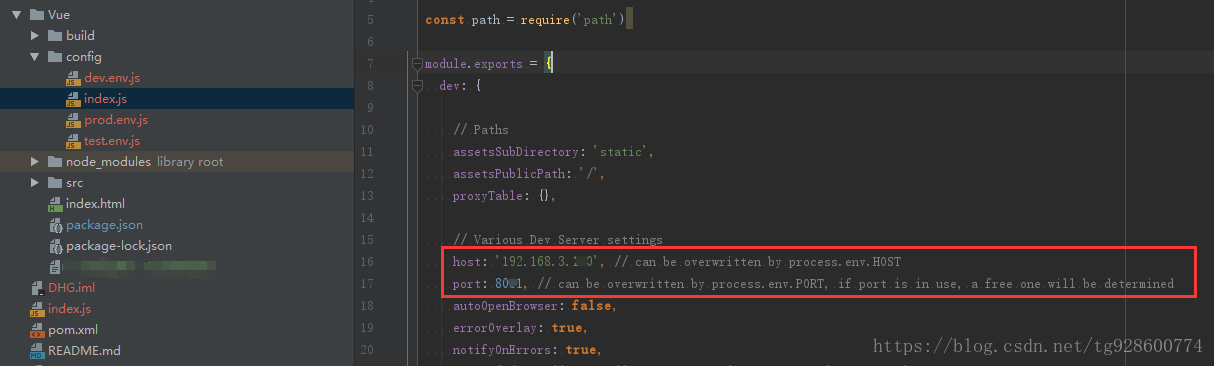
The address configuration in my VUE project looks like this:

If the project created by Webpack-Simple is looking at the IP address here, I’m portal, click me
Later, I found that if host used localhost, the project could start normally, so I fell into confusion again…
See here, you may have found something, I was not until this morning, suddenly a flash of light to remember that my IP was manually bound before, is 192.168.3.xxx, after reinstallation did not modify my local IP address, is automatically acquired, IP is 192.168.5.XXX, ok, until here, the problem is solved.
Expand your knowledge:
In vUE project address configuration, we can fill in the following:
| host set | accessible path | description |
|---|---|---|
| 3 localhost | 5 localhost 127.0.0.1 | 7 localhost is mapped with 127.0.0.1 in the host file by default, On behalf of the local so can visit each other between |
| 127.0.0.1 | localhost 127.0.0.1 | explain ditto |
| 0.0.0.0 | localhost 127.0.0.1 192.168 7.0.x.x X | 0.0.0.0 we rarely use at ordinary times, Accidentally discovered that I was still can write that we can find a very interesting thing, the other three paths can be accessed, but use 0.0.0.0 but cannot access it is a reserved address, temporarily not delve into the specific principles, but this way can let other default address to visit |
| 192.168 7.0.x.x X | 192.168 7.0.x.x X | use this method of LAN IP, the biggest advantage is the others to their own projects can be accessed through the IP address; Of course, 0.0.0.0 can also be implemented, but this way after we start the project, we can directly click the console address to open access (lazy) |
Conclusion:
Through the host method above, I have summarized several usage scenarios by myself:
1. When the project is only run and accessed in its own project, the default localhost can be used without modifying anything;
2. The project will be run and debuggable on your own computer, and other members of the team will need to access your page, using 192.168.x.xx. Why not use 0.0.0.0?Because of laziness, every time the project is started, I can directly click on the address of the console to access, why do I have to type the address again?What’s more, with a project like WebPack-Simple, the default browser access is automatically opened upon startup, and it’s a hassle to change the address every time.