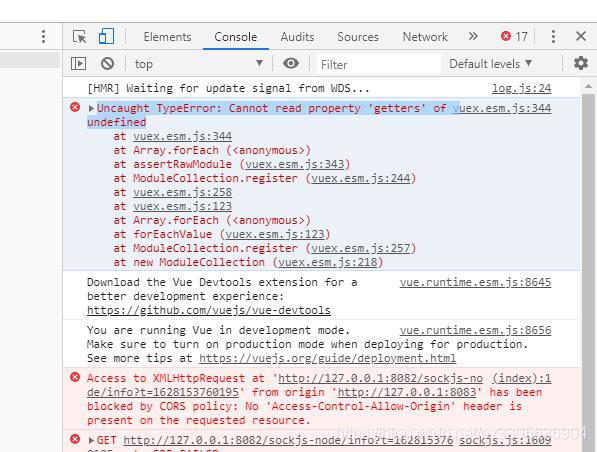
Uncaught TypeError: Cannot read property ‘getters’ of undefined
When migrating vuex-related code, the startup reports: Uncaught TypeError: Cannot read property 'getters' of undefined

store/index.js File:
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters.js'
Vue.use(Vuex)
// https://webpack.js.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /\.js$/)
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters
})
export default store
All. JS files in the modules directory obtained at this time are saved as vuex of named attributes.
Solution: the reason is that a file under my modules has not been written empty. Just delete it temporarily.