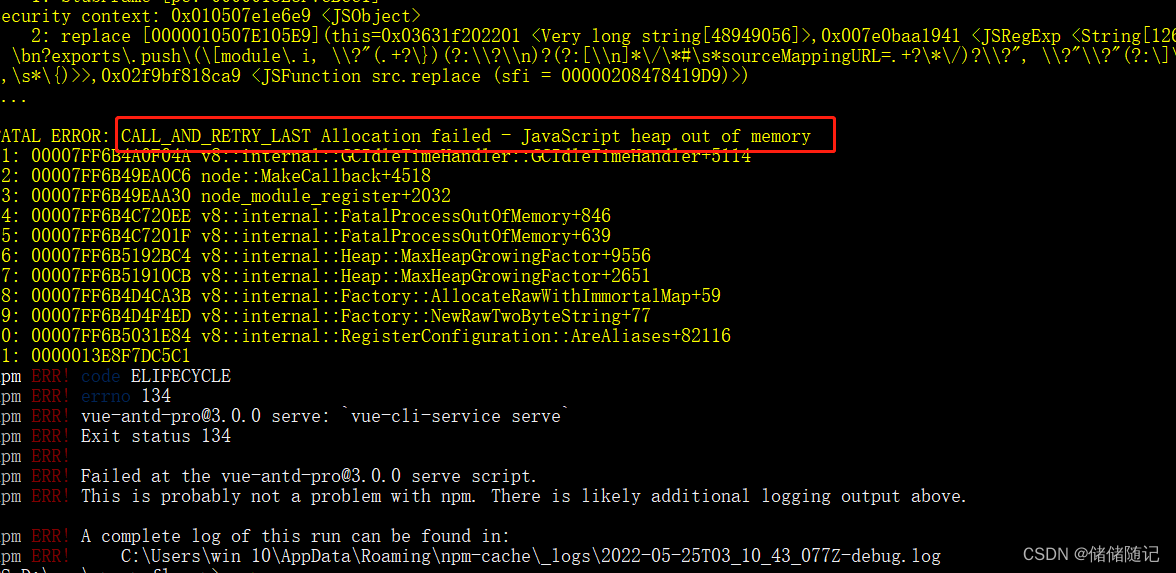
vue项目 CALL_AND_RETRY_LAST Allocation failed – JavaScript heap out of memory 修改页面后自动运行报错退出
Vue project: as soon as the page is modified, the automatic operation will report an error and exit (fat error: call_and_retry_last allocation failed – Javascript heap out of memory)

Solution:
step 1: NPM install -g increase memory limit
step 2: increase memory limit
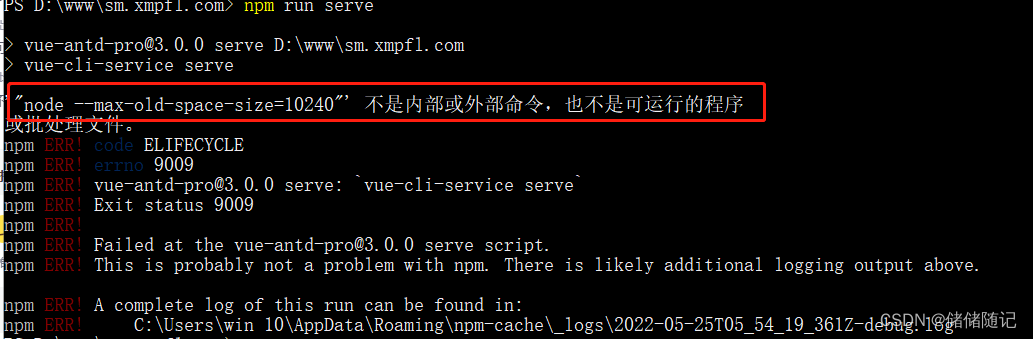
Step 3: Run the project normally, if an error is reported (“node –max-old-space-size=10240″‘ is not an internal or external command, and is not a runnable program)

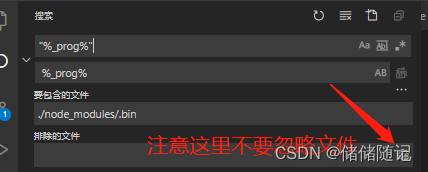
step 4: Look in the .bin file under node_module and replace “%_prog%” with %_prog% (without the quotes).

step 5: Run the Project normally.