Vue eslint Error: error “Component name “*****“ should always be multi-word”
Problems:
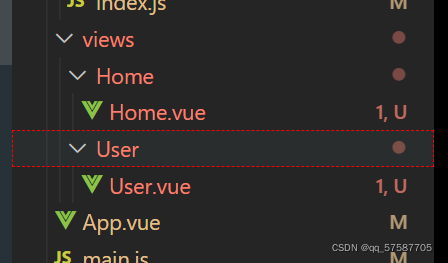
In the project created by Vue-cli, after the file is created and named, an error will be reported as “component name” ***** “should always be multi-word”;
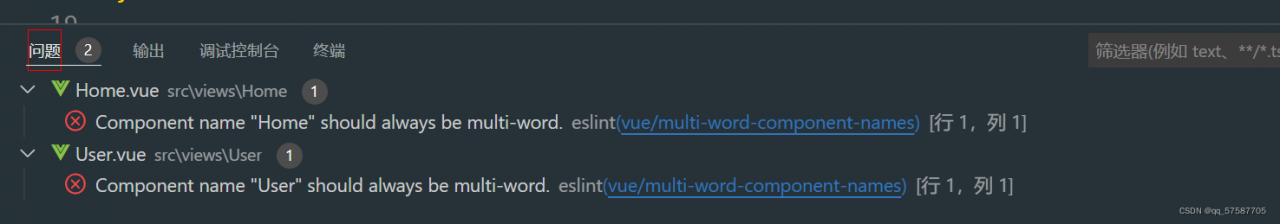
The screenshot of error reporting is as follows:


Component name "******" should always be multi-word.eslintvue/multi-word-component-names
Reasons for error reporting:
The naming of components is not standardized. According to the official style guide of eslint, in addition to the root component (app.vue), the user-defined group
The part name should be composed of multiple words (using the naming method of big hump or connecting words with “-“) to prevent conflict with HTML tags;
The project created by the latest vue-cli uses the latest vue/cli-plugin-eslint plugin, which references the vue/multi-word-component-names rule after vue/cli-plugin-eslint v7.20.0.
The vue/multi-word-component-names rule has been referenced since vue/cli-plugin-eslint v7.20.0, so this error was determined at compile time.
Solution:
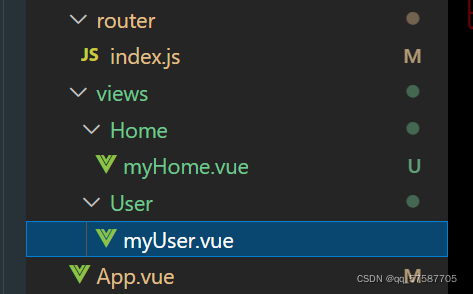
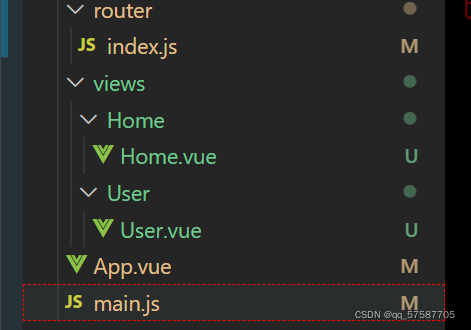
Scheme 1: Rename (valid for personal test)
Rename the name of the file
Modify the component name to multiple words, use hump naming method or connect words with “-“.
So the problem is solved~~~~
Examples are as follows:


Scheme 2: configure Vue config.js file (online method, invalid for my use)
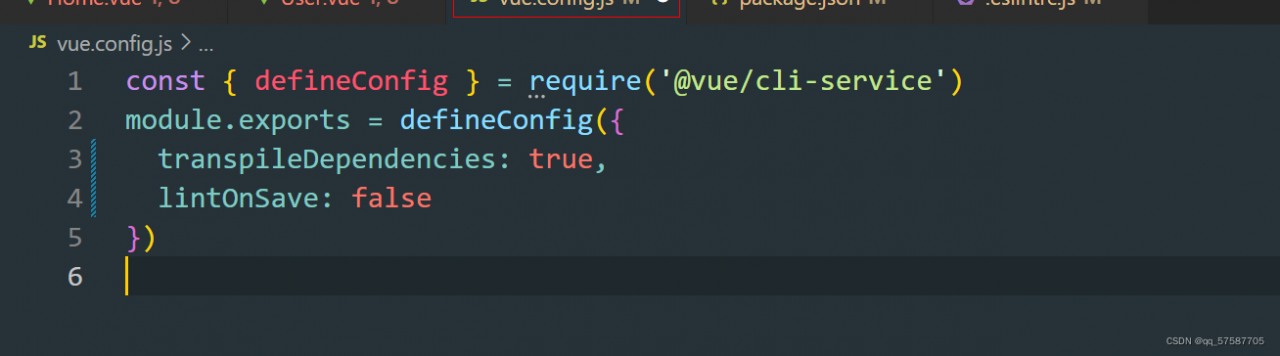
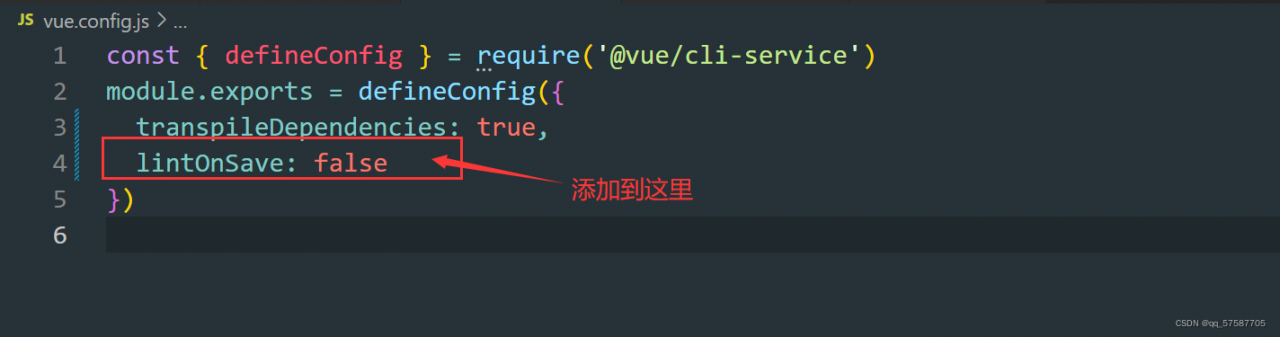
Find vue.com in the root directory config. JS file (if not, create a new one), and add the following code in Vue config. JS file, add the following code
lintOnSave: false // Close eslint verification
Examples are as follows:


This scheme only does not report errors during compilation. If vscode + eslint is used, a red prompt will be marked in the file header, and the official does not recommend turning off the verification directly;
Configure Vue config. The method of JS file (scheme 2) generally can not solve the problem, so it is not recommended to use it
If you find that you haven’t solved the problem, you might as well try other solutions
Method 3: configuration eslintrc.js file (valid for personal test)
1. Turn off naming rules
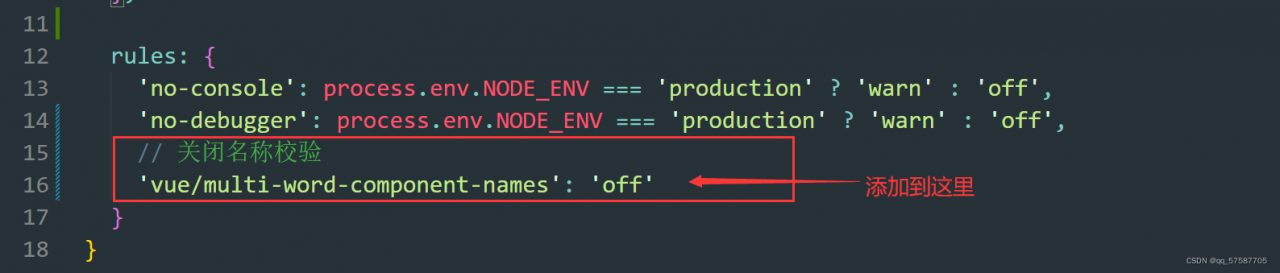
Find it eslintrc.js file and adds such a sentence in rules
'vue/multi-word-component-names': "off" // Close name verificationIt is suggested to use this method, which is more correct and reasonable;
Examples are as follows:

It is found that there is no error, and it can run normally ~ ~ ~


The above is to close the naming rules, and the component name will not be verified. The official recommended setting is to ignore the component name
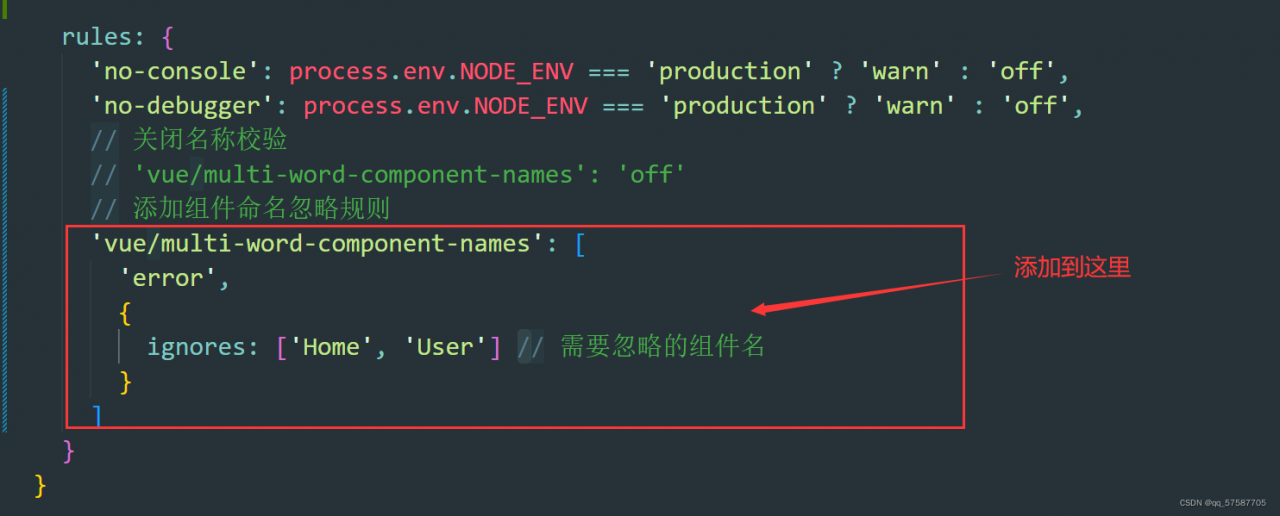
2. Ignore individual component names
// Add component naming ignore rule "vue/multi-word-component-names": ["error",{ "ignores": ["Home", "User"]//Component names to ignore }]Recommended scheme 3, highly recommended!!!
For example: 


Scheme 4:
The third scheme is to close and ignore the rule of component name; Ignore by component name
The fourth scheme is the closing rule according to the file.
Close a file naming rule verification
Found in the root directory eslintrc. JS file, (if not, create a new one (note that there is a point in front of the file))
Add the following code to the overrides of the file:
{ files: ['src/views/index.vue','src/views/**/index.vue'], // Match index.vue in views and secondary directories rules: { 'vue/multi-word-component-names': "off", } // assign rules to the files matched above }Where files: [] is used to match files, and the * sign represents all files. index. Vue can also be changed to * Vue, which is all Vue files in the matching directory
Document content:
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'eslint:recommended'
],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ?'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ?'warn' : 'off',
},
overrides: [
//Here is the code added
{
files: ['src/views/index.vue','src/views/**/index.vue'], // match index.vue in views and secondary directories
rules: {
'vue/multi-word-component-names': "off",
} // Assign rules to the files matched above
},
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)'
],
env: {
jest: true
}
}
]
}
Four schemes I suggest using scheme 3 and scheme 4. I don’t recommend using the method of scheme 2, which is common on the Internet. It’s not easy to use!
Very important notes: (the configuration file will take effect only after the project is restarted)
In a running project, to modify the configuration file, you must first delete the project in the terminal and click Ctrl + C twice to terminate the project, and then NPM run serve to re run the project. The modified configuration file can take effect