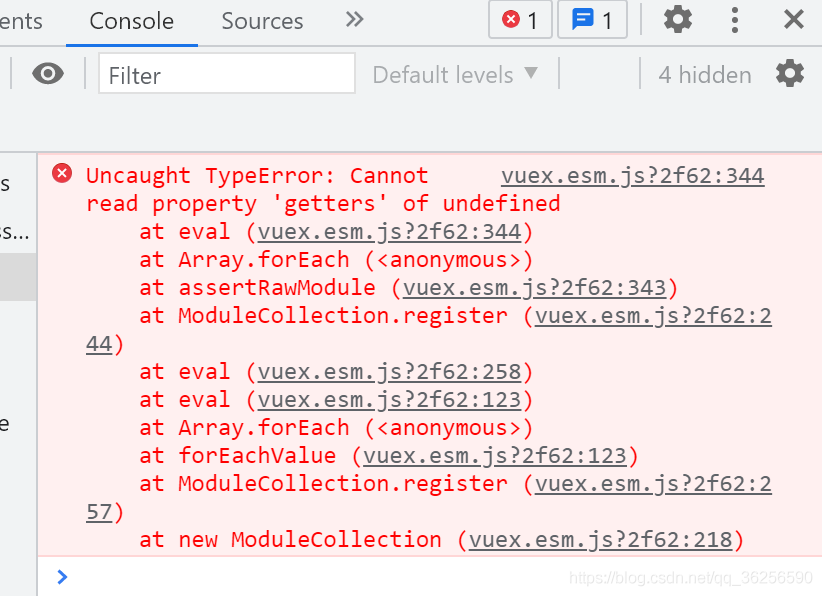
The error is as follows:

Cause analysis
I wanted to add a public data source in the modules folder under the store directory to cache data for sharing by multiple components, but I haven’t finished writing it yet. Therefore, this error is reported.
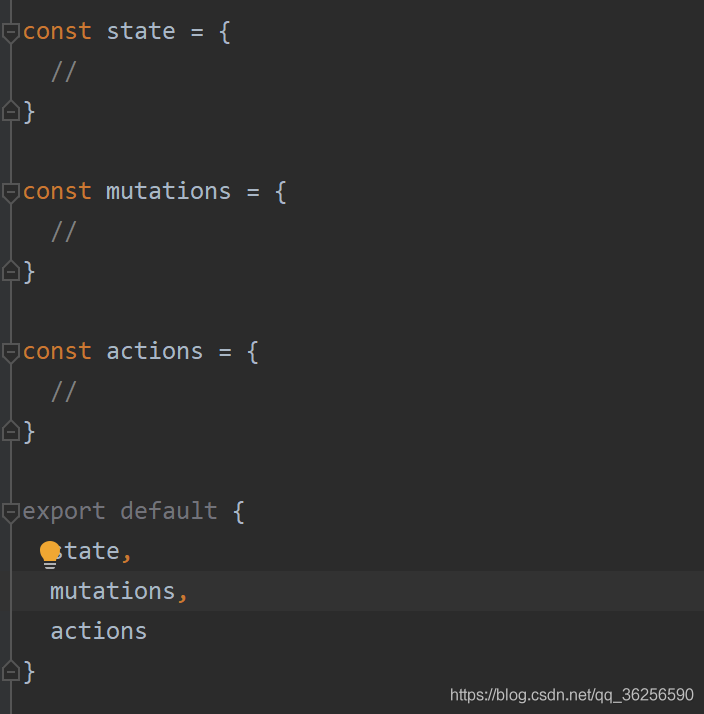
Solution:
Write the basic structure completely. As follows:
the directory is: store/modules/xxx. JS

Novices continue to grope for themselves