Its tip is to avoid redundant navigation to the current location. Simply put, the same route is triggered repeatedly.
The solution is as follows:
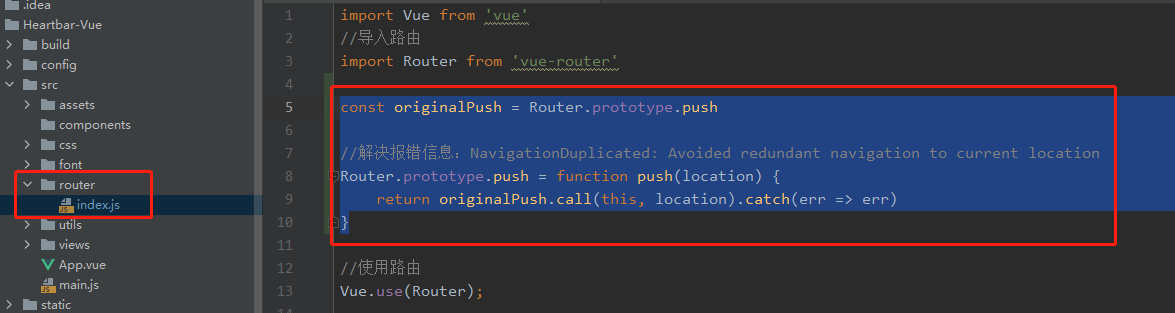
in the router folder, click index Add these lines of code to the JS file:
const originalPush = Router.prototype.push
//Error Messages: NavigationDuplicated: Avoided redundant navigation to current location
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
The detailed location is as follows:

However, he uses vuerouter instead of router. I don’t know if it’s the Vue router version.