Error Messages:
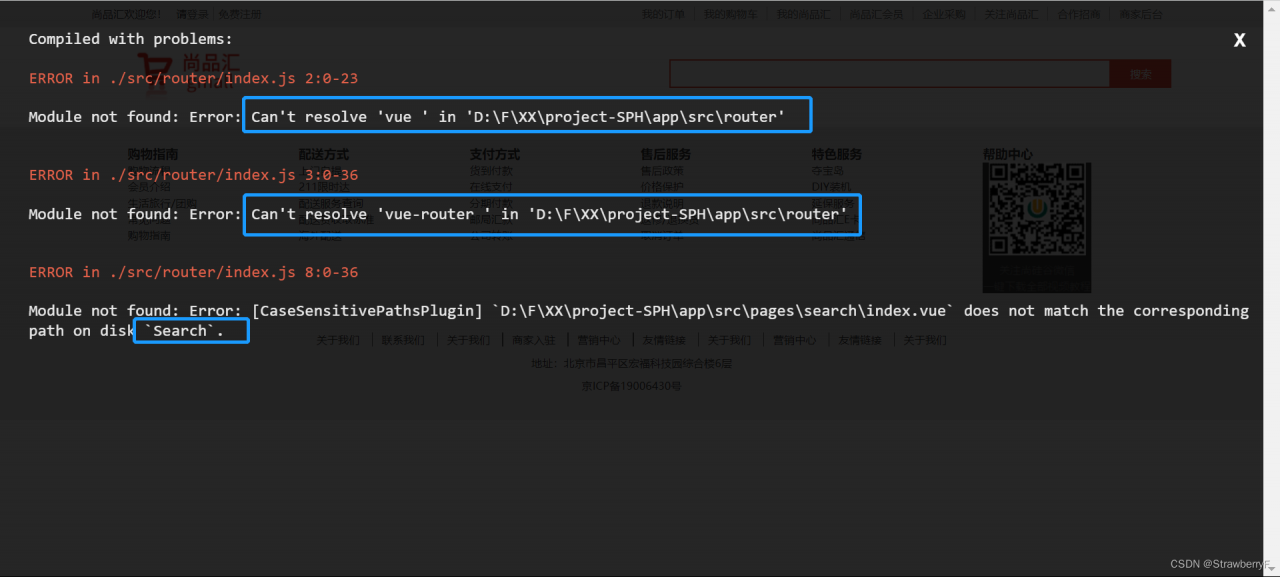
Compiled with problems:X
ERROR in ./src/router/index.js 2:0-23
Module not found: Error: Can’t resolve ‘vue ‘ in ‘D:\F\XX\project-SPH\app\src\router’ERROR in ./src/router/index.js 3:0-36
Module not found: Error: Can’t resolve ‘vue-router ‘ in ‘D:\F\XX\project-SPH\app\src\router’ERROR in ./src/router/index.js 8:0-36
Module not found: Error: [CaseSensitivePathsPlugin] `D:\F\XX\project-SPH\app\src\pages\search\index.vue` does not match the corresponding path on disk `Search`.

The incorrect index.js code at this point is as follows:
// Where to configure routing
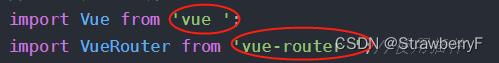
import Vue from 'vue ';
import VueRouter from 'vue-router ';//Using the plug-in
Vue.use(VueRouter);
//Introduction of routing components
import Home from '@/pages/Home'
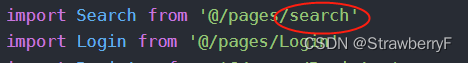
import Search from '@/pages/search'
import Login from '@/pages/Login'
import Register from '@/pages/Register'
//configure routing
export default new VueRouter({
//configure routing
routes:[
{
path : "/home",
component:Home
},{
path: " /search",
component:Search
},{
path: " /login",
component:Login
},{
path: " /register",
component:Register
}
]
})Process
At first, it was because Vue-router could not be installed. I suspected that Vue-router was not installed properly.
After an afternoon of Googling to find the cause, I decided to look at the code myself to see what the error meant. There are a total of 3 code: all point to the index.js file.
The first place: pointing to Search, I looked at the reference Search place, found written in lower case.

The second place: the reference to vue and vue-router, after careful observation, I found that I wrote an extra space.

After correction, it can be run again without any error.