Warning prompt
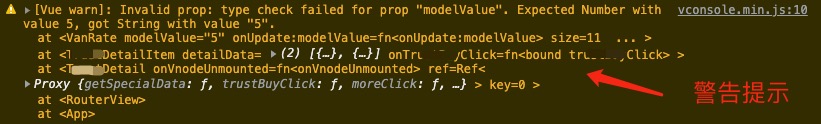
After running the project, chrome console will prompt the following error message:
[Vue warn]: Invalid prop: type check failed for prop "modelValue". Expected Number with value 5, got String with value "5".
at <VanRate modelValue="5" onUpdate:modelValue=fn<onUpdate:modelValue> size=11 ... >
at <DetailItem detailData= (2) [{…}, {…}] onTrustBuyClick=fn<bound trustClick> >
at <Detail onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy {getSpecialData: ƒ, trustClick: ƒ, moreClick: ƒ, …} > key=0 >
at <RouterView>
at <App>
analysis
According to the above warning prompt, you can clearly see the problem, Invalid prop: type check failed for prop “modelValue”. Expected Number with value 5, got String with value “5” This sentence has actually explained that the reason for the error is prop The attribute value of the value failed to be verified. The value required by the component is 5 of the number type, but the currently obtained value is “5” of the string type. This is caused by inconsistent data types. The prop is used as a property in the Vue component, so you only need to determine which component is reporting the error. Check the value format of the prop and change it to the Expected type, such as number here. To sum it up: warning errors due to inconsistent data types.
Solution:
The warning log has indicated that the specific error occurred in that component. Find the location of that component, and then check where the data types are inconsistent when transmitting values, and then modify the attributes. Generally, the value format type in the props of the component can be directly modified to the type required by the corresponding component.