Error:
20:1 error Expected indentation of 2 spaces but found 4 indent 21:1 error Expected indent
Solution:
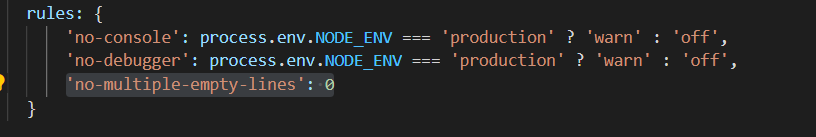
Open the file eslintrc.js, enter the following code to solve this error
'no-multiple-empty-lines': 0

Error:
20:1 error Expected indentation of 2 spaces but found 4 indent 21:1 error Expected indent
Solution:
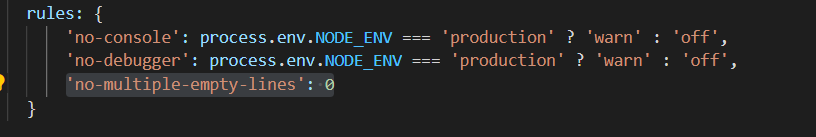
Open the file eslintrc.js, enter the following code to solve this error
'no-multiple-empty-lines': 0