Error message
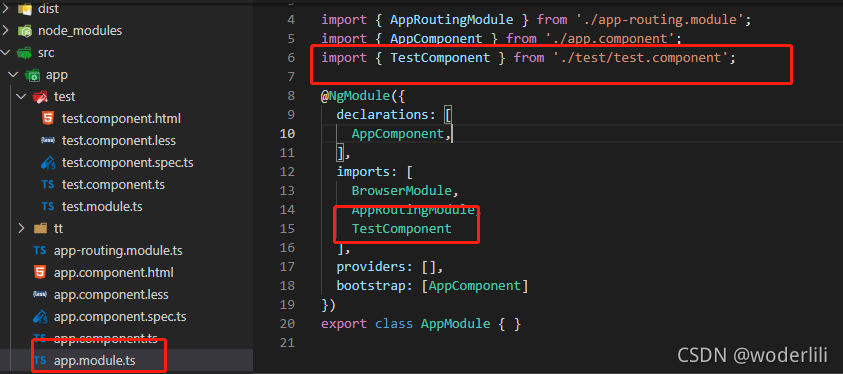
Error: src/app/test/test.component.ts:8:14 - error NG6002: Appears in the NgModule.imports of AppModule, but could not be resolved to an NgModule class.
Is it missing an @NgModule annotation?
Error code


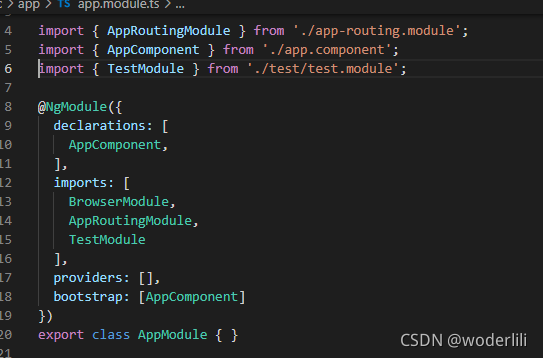
reason: TestComponent is imported incorrectly in app.module.ts file, so TestModule should be imported
correct import:

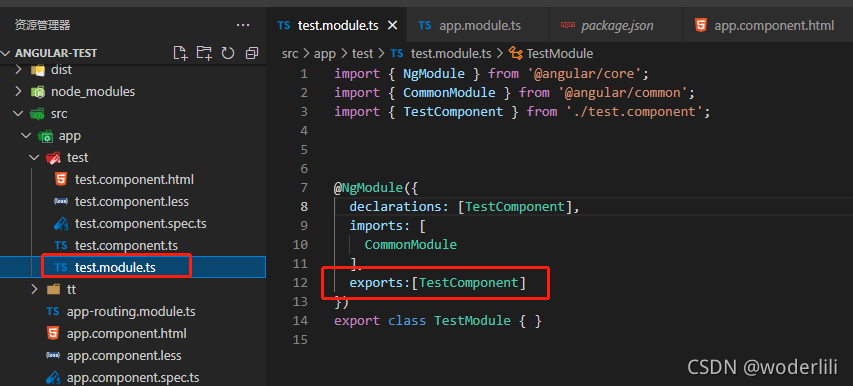
Note: a component can only belong to one module. After introducing testcomponent in test.module.ts, testcomponent cannot be imported in declarations in app.module.ts, Otherwise, an error will be reported in the browser!