Recently, in the process of developing with webpack-dev-server , the console has been reporting a warning: DevTools failed to parse SourceMap: webpack:///node_modules/[email protected]@sockjs-client/dist/sockjs.js.map. Here’s how to eliminate this warning:
Sourcemap Technology
Before dealing with this warning, it is important to understand what SourceMap is and what it is used for. When writing a website, if there are many javascript files, when rendering the content to the client browser, if we use a packaging tool like webpack, we can merge and compress those js files and remove the spaces and other elements from them, thus reducing the file size and improving the responsiveness of the page. However, the problem is that the js file cannot be debugged in the browser because the compressed file is compact, without spaces and line breaks.
In a nutshell, SourceMap is how to map compressed js code into formatted code. When you deploy code in the Production environment, along with the compressed and optimized js code, there is also a sourcemap file that contains the original js code. When Chrome, the client browser, receives this compressed js file, it automatically looks for the relevant sourcemap file on the server and converts the compressed js code into formatted js code.
Remove warning
Scheme 1: disable sourcemap browser function
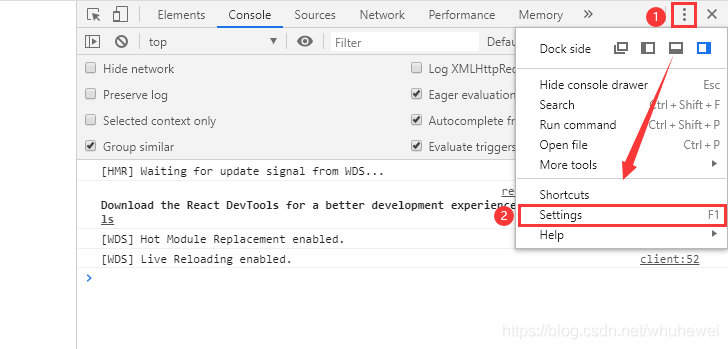
First open DevTools of Chrome browser as follows:

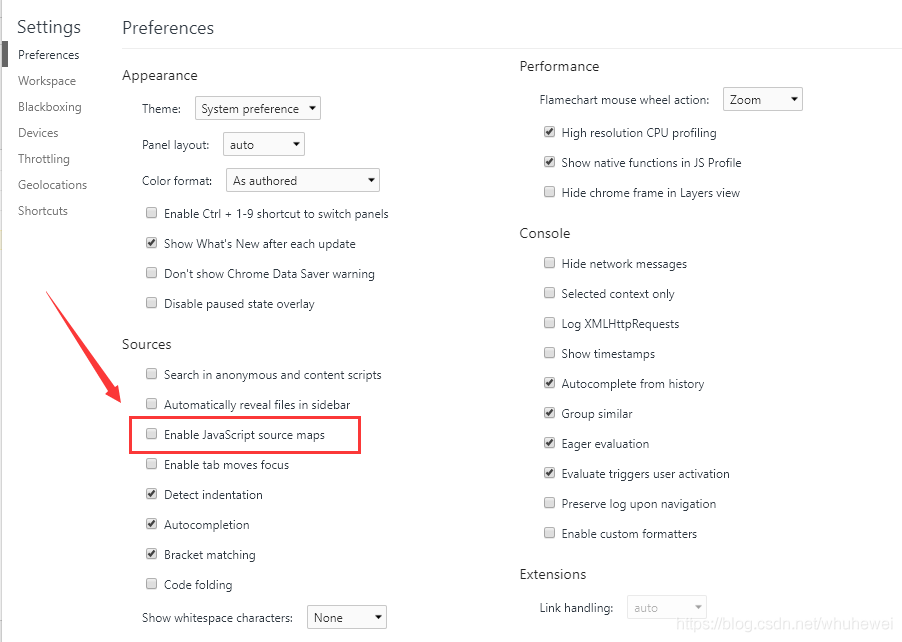
uncheck Enable JavaScript Source maps

the warning disappears after disabling this function in the browser, but this does not fundamentally solve the problem.
Scheme 2: configure webpack
Add devtool: "inline-source-map" in webpack.config.js, as follows:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const htmlPlugin = new HtmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),
filename: "index.html"
});
module.exports = {
mode: "development",
// mode: "production"
plugins: [
htmlPlugin
],
module: {
rules: [
{
test: /.js|jsx$/,
use: "babel-loader",
exclude: /node_modules/
}
]
},
devtool: "inline-source-map"
};