There are two ways to introduce iconfont into uniapp, one is introduced locally, the other is introduced online.
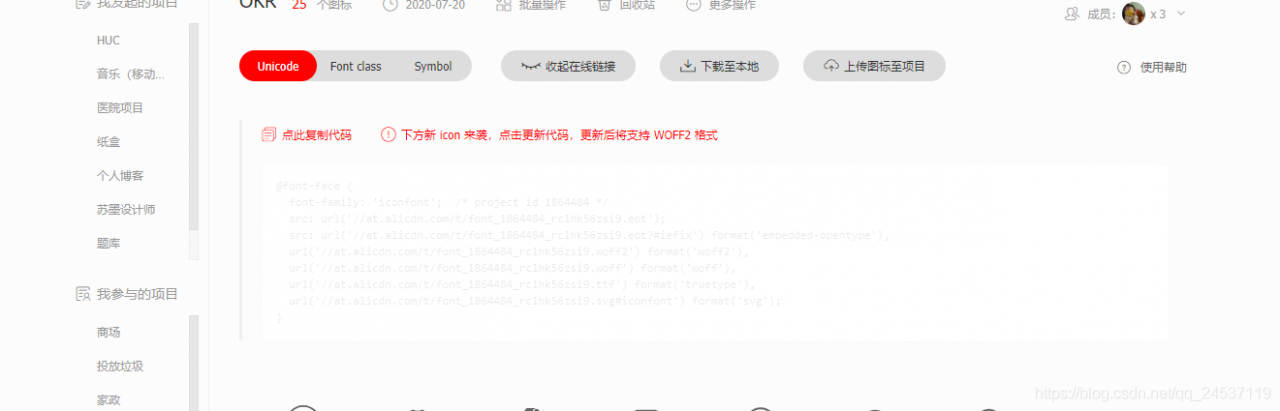
Let’s talk about the method of online introduction. Create your own project in iconfont, and then add some icons,

Select Unicode and copy the code. Then download the code to the local and find it in it iconfont.css We only use this one. After we get CSS, we put it into our uniapp project and post the code to replace the previous code

stay app.vue Introduce CSS file into
![]()
It’s easy to use

We can see that the above method is still introduced into the external chain. We generally don’t like it. We always feel that it’s not safe, so the local one is more appetizing
The iconfont file contains iconfont.ttf 、 iconfont.css , will iconfont.ttf File transpose Base64.
Recommended translation tool address: https://www.giftofspeed.com/base64-encoder/
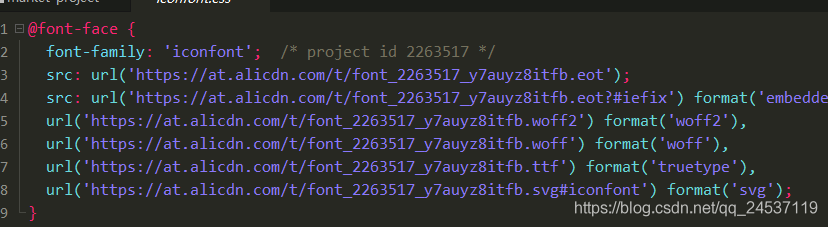
Then open it iconfont.css File, modify the @ font face part, paste the converted Base64 code to the corresponding location, and set the code as follows:
@font-face { font-family: "iconfont";
src: url(data:font/truetype;
charset=utf-8;
base64,Converted base64 content) format('truetype'); } .iconfont { display: inline-block; }Finally, it is in the project App.vue Introduced in iconfont.css file
<style> @import "./font/iconfont.css"; </style>How to use it in any component:
<view class="iconfont icon-XXX"></view>