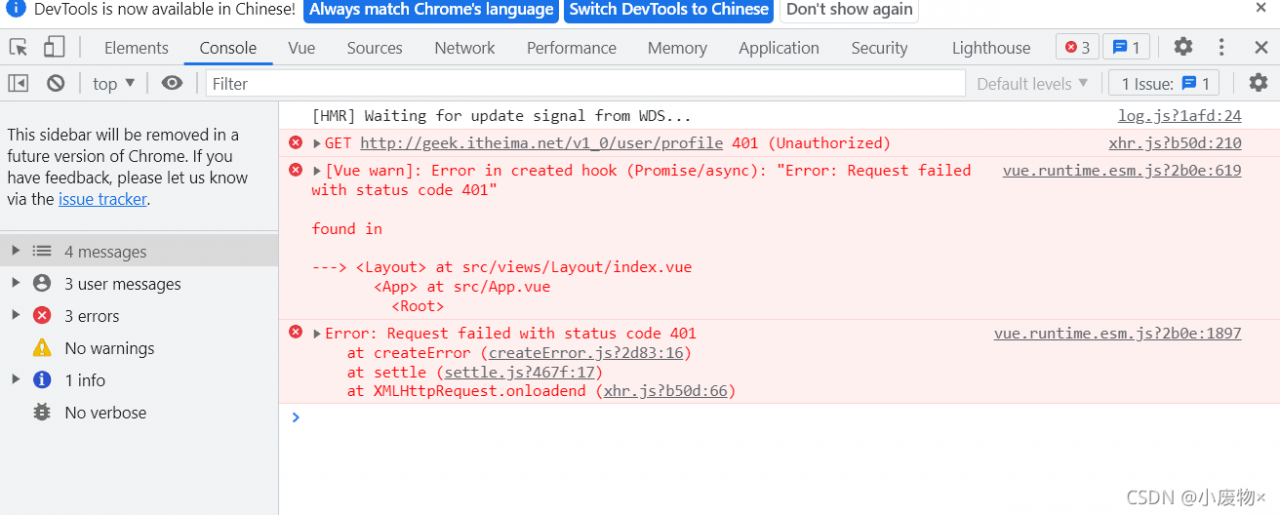
Error: Request failed with status code 401

Error:
// Access to personal information
export const getUserInfoAPI = () => {
return request({
url: '/v1_0/user/profile',
method: 'GET',
Headers: {
Authorization: `Bearer ${getToken()}`
}
})
}
Correct practice
// Access to personal information
export const getUserInfoAPI = () => {
return request({
url: '/v1_0/user/profile',
method: 'GET',
headers: {
Authorization: `Bearer ${getToken()}`
}
})
}
In the process of writing request headers, the use of headers did not notice the case problem!!!