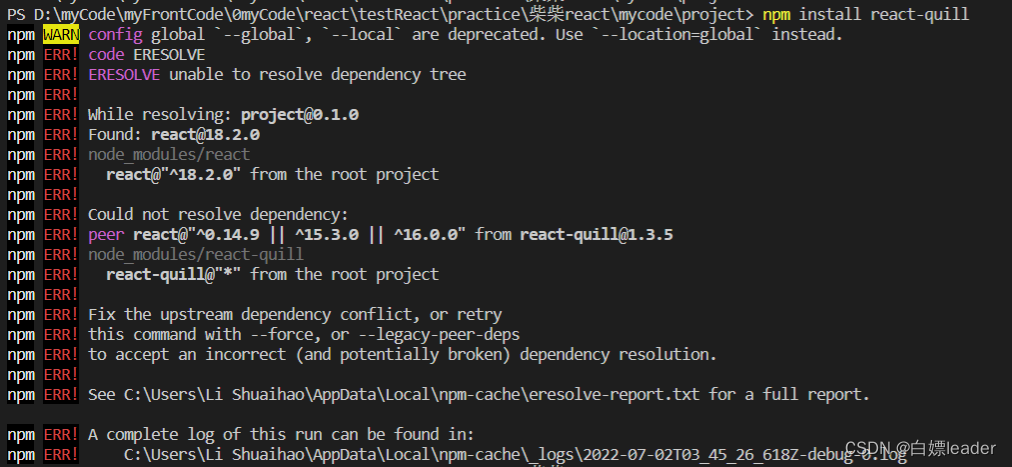
When installing quill with command npm i react-quill, there is an error and can not been installed. 
Solution:
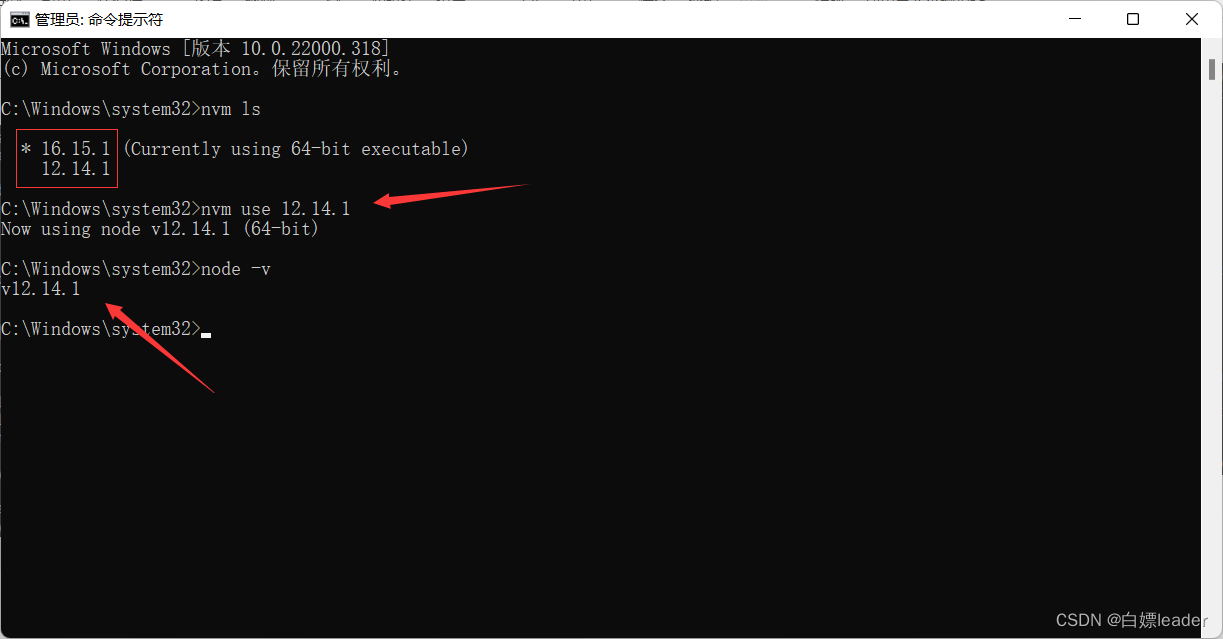
check your own node version. If it is the latest version, use some older versions of node. Here, version 12.14.1 is used. Use npm i react-quill to install again.