reason:
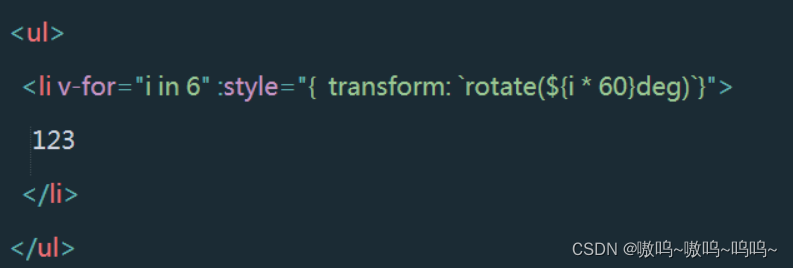
V-bind or ‘:’ is followed by the written JS code, which is written in the form of key value pairs. The key is the CSS style attribute name of the tag, and the key is the attribute value. The key value must be a string or a variable (provided that the variable must be declared in the data first): style = “{transform: rotate()}” this writing browser calls rotate as a function rotate(), so an error will be reported
Solution:
//String mode
:style="{transform: 'rotate(60deg)'}
//Variable form
:style="{transform: `rotate(${Variable}deg)`}