For more information, please refer to my blog
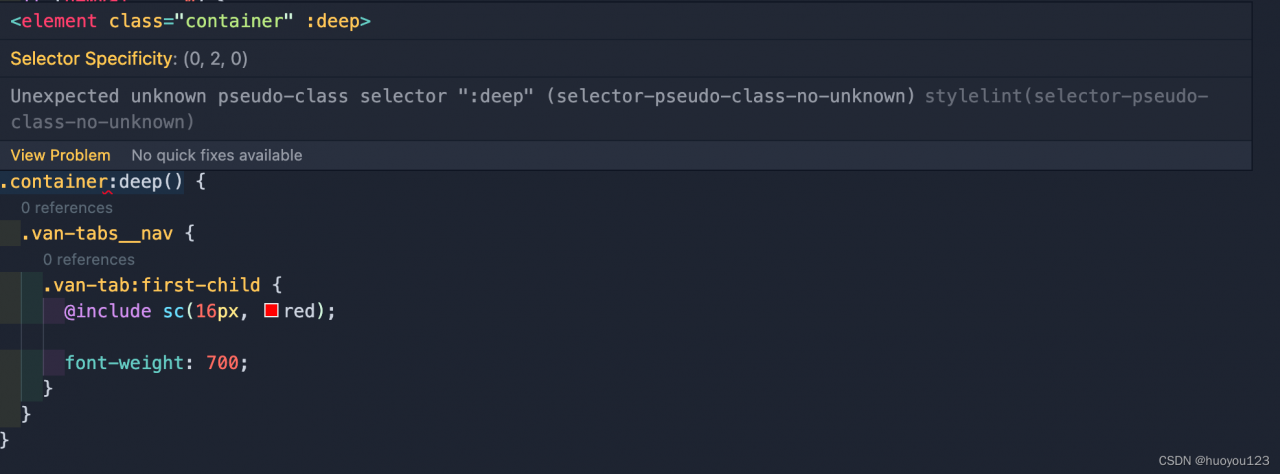
Error reporting performance

Solution:
Adds the following configuration in .stylelintrc.js:
/**
* @module .stylelintrc
* @author: huoyou
* @description: css
*/
module.exports = {
rules: {
...
'selector-pseudo-class-no-unknown': [
true,
{
ignorePseudoClasses: ['deep']
}
],
...
}
};